|
Some Background. Now we need to get back to what makes the company money, their products and services. We need to start working on, products.htm. This page coordinates access to all of the products. I have created another background image to use for the products and services pages. I have definitely tried to keep it subtle. The image is called SilverBrush.jpg and you should copy it into your web and use it as the background for all of the pages containing products and services. |

| Since you automatically get the
shared borders, that is the header, footer and left side quick reference
index, you do not need to modify these. But you do need to create
a table with 9 rows and 3 columns
that is about 650 pixels wide. You need to make sure it is in the
main section of the page and not in one of the shared borders.
Now you need to copy in the thumbnails we used in the Corporate Web Background page so that your table looks like the following. |
 |
Binoculars | |
|
Giant Bow |
 |
|
 |
Harpoon | |
|
Knife |
 |
|
 |
Magnet | |
|
Motorcycle |
 |
|
 |
Rocket | |
|
Speedboat |
 |
|
 |
Trapeze |
| Make sure your thumbnail images
are properly aligned.
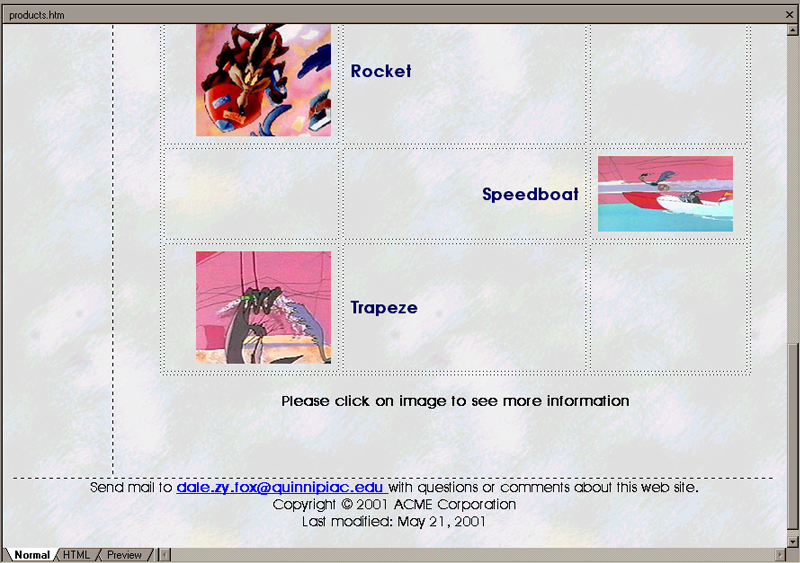
Now you need to type in the labels with the appropriate fonts and align them so that they are next to the appropriate images. We will put more detailed information, prices and larger images on each product page. We will also have each of the product pages open up into its own window so that several can be open at once. You also need to put a message at the bottom of the table to tell the user that they should click on the image to see more information and an enlarged image. All in all, your page should have sections that look something like the following two images. |

| And the bottom of the page. |

| Obviously, there are lots of other ways to do this. You just want to make sure that if you do something different you have made intentional and hopefully intelligent choices. |