|
Some Background. Now that you have developed a personal web with some of the fundamental features and design considerations using FrontPage we will embark on developing something much more involved. Think of a company called Acme Corporation. You have probably heard of it due to the RoadRunner and Wiley Coyote cartoons among others. Wiley Coyote, certified genius, constantly makes use of their products while pursuing the RoadRunner. In this course we are going to focus on developing what is often called an information web. This is quite different from an on-line store or other types of web development. Since it is probably the next simplest sort of web to develop it pretty much has to be our focus in this first course. Below is the over all mission statement of the corporation.
Mission Statement ACME Products have been developed for the serious genius or mastermind in pursuit of that special someone. With our products, the buyer can never go wrong! While our customers expect to part with some serious cash our quality and performance have never been questioned.
So I got bad grades writing mission statements in school! Anyway, this is our overall mission. The following table contains a list of nine products with estimated prices and an image of each product with our most widely known product user. |
| Product Name | Price | Thumbnail Image |
| Binoculars | $120 |  |
| Giant Bow | $300 |  |
| Harpoon | $1,200 | 
|
| Knife | $70 |  |
| Magnet | $775 |  |
| Motorcycle | $11,250 |  |
| Rocket | $4,750 |  |
| Speedboat | $23,000 |  |
| Trapeze | $250 |  |
Now we need to spend some time
surveying what sorts of things you are going to want on a corporate
information web.
While these are quite general, they should give some sense of the overall goals of the information web. The Corporate Web Template. While I am definitely not a big fan of the FrontPage templates, they are definitely helpful for learning and developing those first webs. At this point you want to
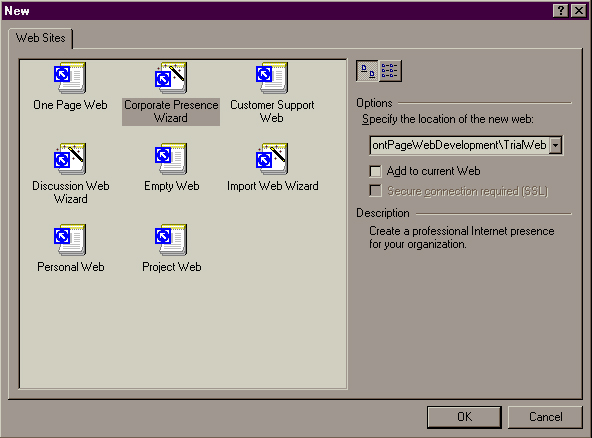
You want to make sure you have a directory in which to place it. This example will be in the directory TrialWeb along the path C:\My Documents\FrontPageWebDevelopment\TrialWeb Then you should get an image like the following. Make sure you select the path for the location of the web. |

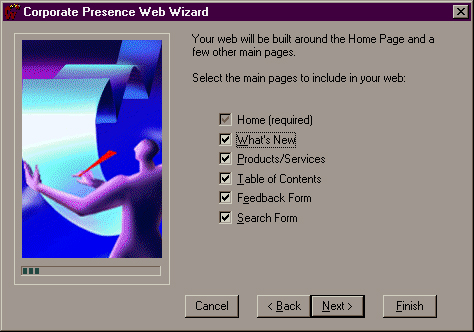
This should give you another dialog form which should look like the following. |

At this point you should
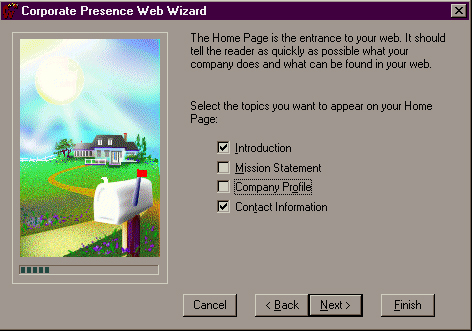
Now you should get a dialogue asking you about what you want to appear on the homepage. My opinion is that things like the Mission Statement and Company Profile will bore the typical web browser so you should put these someplace just off the homepage. |

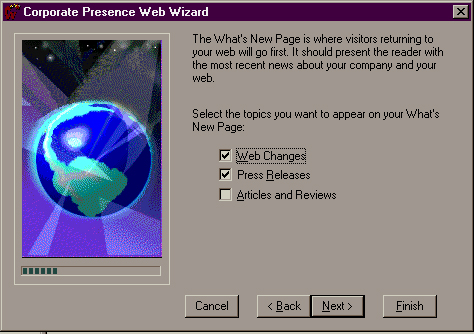
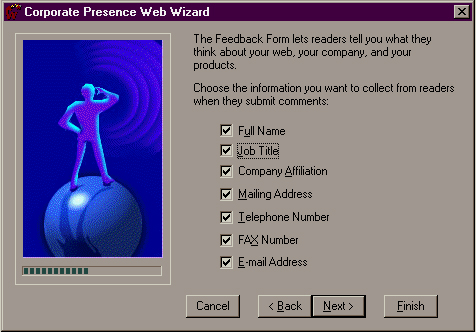
This should give you a dialog for what you want on your What's New page, like the following. |

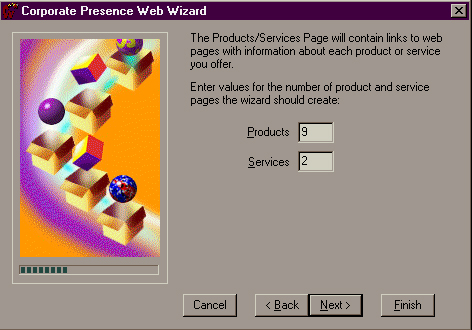
This should give you a form where you can select the number of your basic products and services. |

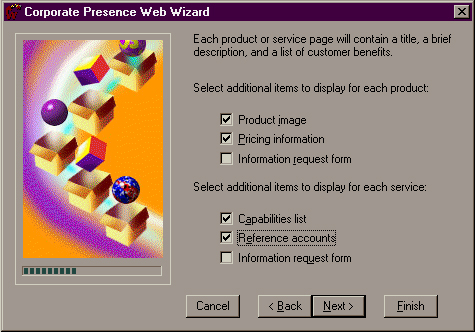
We will have to add more products pages later. You should get the following form which allows you to select some of the standard features you want on your products and services pages. |

|

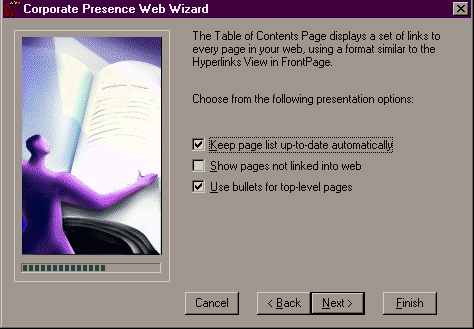
You should get the following form related to the appearance of your Table of Contents. |

We are only interested in
listing things within the web and we assume you like the organized
appearance of bullets.
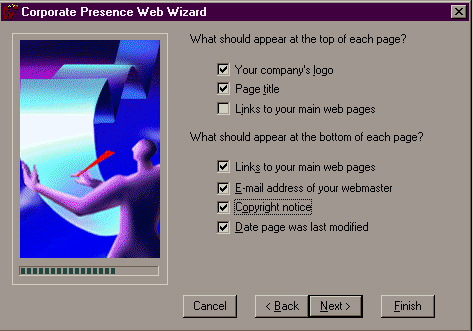
While in many respects, you don't need a table of contents in the old sense of the word, you will have plenty of users who are used to seeing such a linear display even though you are working in a hypertext environment. Now you need to assess what you want on the top and bottom of each page. We will go with side indexes for over all navigation because they require less up front space. Putting too much repetitive information at the top of each page causes you to lose a lot of your initial contact impact. The wizard dialog form follows. |

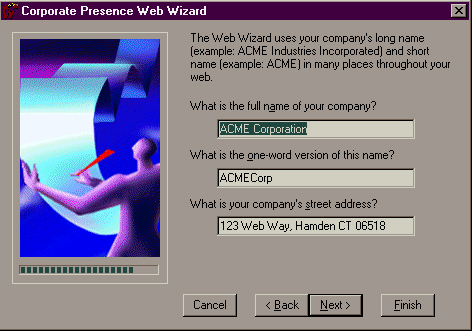
Now you should get a dialog form about your corporation name and location. |

Now you should get a dialogue prompting you to select a theme. We will create our own "theme" so
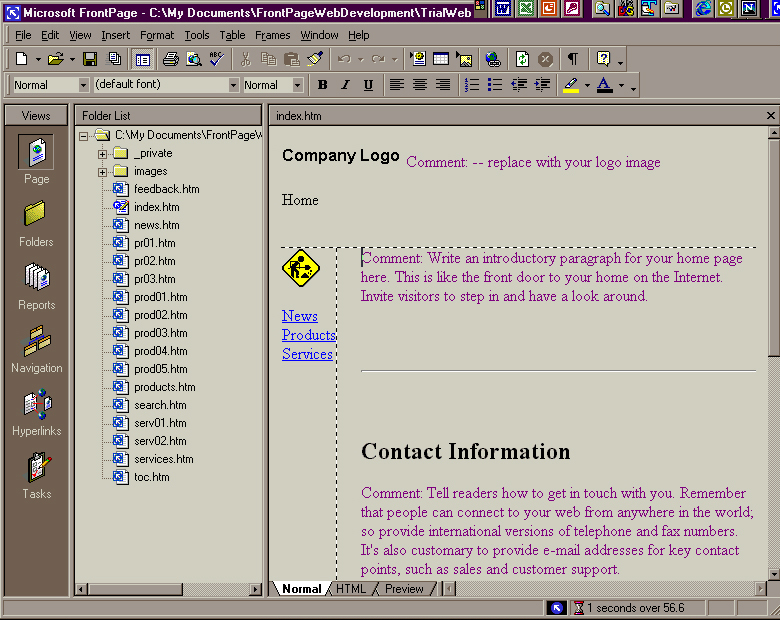
If you like using the task list feel free to use it. I use Microsoft task lists for major things, but I don't want to make using such things important to the course. Now you should have the basics of your new web. The FrontPage environment should look quite similar to the following, where I've opened the Index page. |

| For your own elucidation you
should cruise around some of the pages.
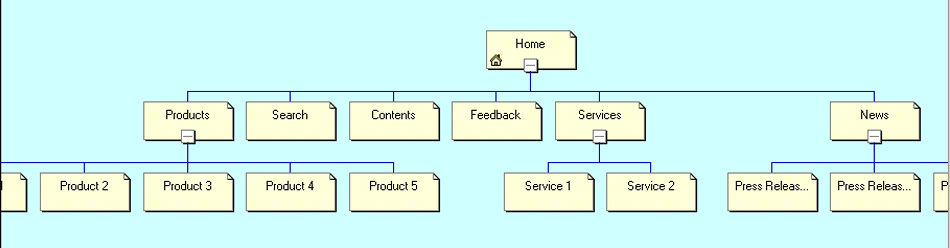
The Navigation View will give you more of a sense of the hyperlink structure. I have modified it so that everything is under the Home. |

| Now we will work to polish up these pages. |