
Adding a Record Using the Admin Browser
| Introduction.
Now we are going to augment our functionality by incorporating some
capacity to add records. We will basically make use of the forms we
used on the client side with some slight modifications. Though these
need to be kept in a separate web for the security we are going to
implement in the next webpage. So, when the admin presses the Add button in the Admin Browser they will be redirected to a page
Then the entries on this form will be processed by a page called
The changes that need to be made to the admin_browser.php are quite minimal.
As usual the new code is highlighted in red. |
| <?php // if the admin has pressed the Add button // they need to be redirected to the add_user.php form if ($cmdAdd != "") {
}
}
}
}
}
}
}
}
} |
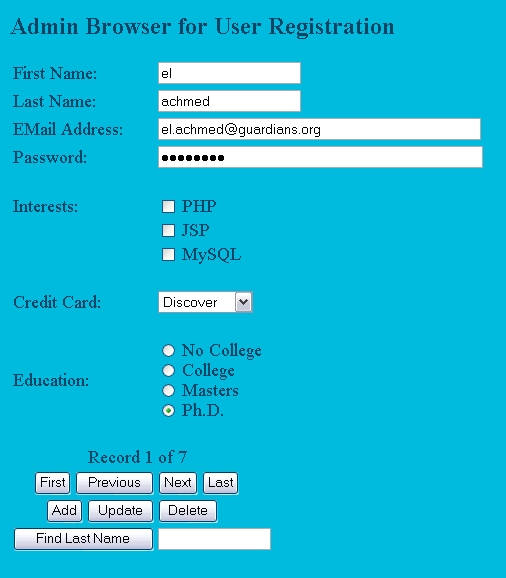
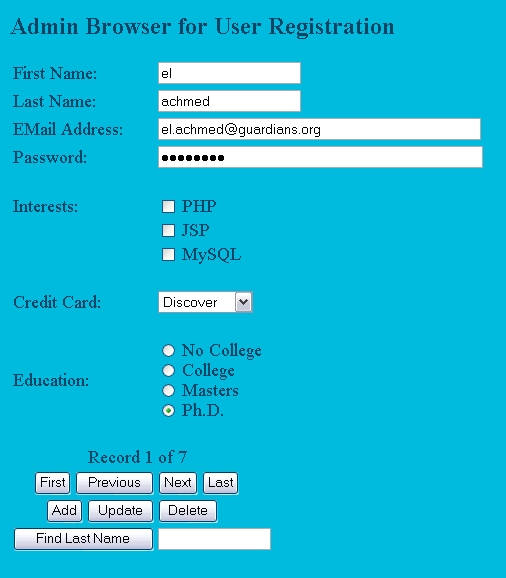
| Since these changes are so minimal we won't discuss
them further. The form should now look like the following. Notice there are no changes to the form other than there is an additional Update button in the same row with the Delete button. |

| So you should modify the code for your server's
connections to MySQL and then upload it and move around. With hardly any more explanation, since we essentially used the same files on the client side, you need the following file add_user.php. |
| <html> <head> <title>HTML Form for Adding a User</title> </head> <body bgcolor = "00bbdd" text="004466" link="004466" vlink="007799"> <form action="write_to_user_registration.php" method=post> <table> <tr> <td><font size = 4 color=004466>First Name:</font> </td> <td><input type=text name="txt_first_name" size=20> </td> </tr> <tr> <td><font size = 4 color=004466>Last Name:</font> </td> <td><input type=text name="txt_last_name" size=20> </td> </tr> <tr> <td><font size = 4 color=004466>EMail Address:</font> </td> <td><input type=text name="txt_email" size=50> </td> </tr> <tr> <td><font size = 4 color=004466>Password:</font> </td> <td><input type=password name="txt_password" size=50> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td><font size = 4 color=004466>Interests:</font> </td> <td> <input type=checkbox name="chk_php" value=1> <font size = 4 color=004466>PHP</font> </td> </tr> <tr> <td> </td> <td> <input type=checkbox name="chk_jsp" value=1> <font size = 4 color=004466>JSP</font> </td> </tr> <tr> <td> </td> <td> <input type=checkbox name="chk_mysql" value=1> <font size = 4 color=004466>MySQL</font> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td><font size = 4 color=004466>Credit Card:</font> </td> <td><select name="sel_credit_card"> <option value="Discover">Discover <option value="MasterCard">Mastercard <option value="Visa">Visa </select> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td><font size = 4 color=004466>Education:</font> </td> <td> <input type=radio name="rb_education" value="NoCollege"> <font size = 4 color=004466>No College</font><br> <input type=radio name="rb_education" value="College"> <font size = 4 color=004466>College</font><br> <input type=radio name="rb_education" value="Masters"> <font size = 4 color=004466>Masters</font><br> <input type=radio name="rb_education" value="PhD"> <font size = 4 color=004466>Ph.D.</font> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td colspan = 2 align = center><input type = submit name="submit" value="submit"> </td> </tr> </table> </form> </body> </html> |
| Now we need our processing script that will become apparent only if something goes wrong during the INSERT query. You should call this file write_to_user_registration.php. The one significant change, a redirection back to the Admin Browser if everything inserts correctly, is highlighted in red. |
| <?php // obtaining and prepping the input data $txt_first_name = trim($txt_first_name); $txt_last_name = trim($txt_last_name); $txt_email = trim($txt_email); // ensuring the checkboxes have some value if ($chk_php != 1) $chk_php = ""; if ($chk_jsp != 1) $chk_jsp = ""; if ($chk_mysql != 1) $chk_mysql = ""; // assign the values for database access $host = "localhost"; $user = "desaighuweb"; $password = "globekid"; $db_name = "desaighuweb"; $table_name = "user_registration"; // connecting to the database on OneStop.net $link = mysql_connect($host, $user, $password); // constructing the query string $query_string = "INSERT INTO $table_name VALUES ('0', '$txt_first_name', '$txt_last_name', '$txt_email', '$txt_password', '$chk_php', '$chk_jsp', '$chk_mysql', '$sel_credit_card', '$rb_education', Now( ))"; if (mysql_db_query($db_name, $query_string, $link)) {
}
} |