
A Sticky Form Handling All the HTML Input Controls
Introduction.
So far we have worked with sticky forms that make use of text boxes.
But form interactions with users need to work and have sticky capabilities
for all the form controls.
Implementing this in JSP requires some cleverness. I certainly ran into some surprising barriers when developing the following set of code. This program avoids complicated logic in order to help lay bare the approaches required. You should call this JSP page all_form_sticky.jsp. |
| <html> <head> <title>A Sticky Form With All the HTML Inputs Controls</title> </head> <body bgcolor = "003344" text="cccccc"> <% // obtaining inputs for text boxes String first_name = request.getParameter("txt_first_name"); if (first_name == null) first_name = ""; String last_name = request.getParameter("txt_last_name"); if (last_name == null) last_name = ""; String email = request.getParameter("txt_email"); if (email == null) email = ""; // obtaining inputs for text area String comments = request.getParameter("tarea_comments"); if (comments == null) comments = ""; // inputs for check boxes String php_interest = request.getParameter("chk_php"); if (php_interest == null) php_interest = ""; String jsp_interest = request.getParameter("chk_jsp"); if (jsp_interest == null) jsp_interest = ""; String mysql_interest = request.getParameter("chk_mysql"); if (mysql_interest == null) mysql_interest = ""; // obtaining inputs for select box String credit_card = request.getParameter("sel_credit_card"); if (credit_card == null) credit_card = ""; // obtaining inputs from radio buttons String education = request.getParameter("rb_education"); if (education == null) education = ""; %> <form method="post" action="all_form_sticky.jsp"> <table> <tr> <td><font size = 4 color=cccccc>First Name:</font> </td> <td><input type=text name="txt_first_name" size=20 value = "<%=first_name%>"> </td> </tr> <tr> <td><font size = 4 color=cccccc>Last Name:</font> </td> <td><input type=text name="txt_last_name" size=20 value = "<%=last_name%>"> </td> </tr> <tr> <td><font size = 4 color=cccccc>EMail Address:</font> </td> <td><input type=text name="txt_email" size=50 value = "<%=email%>"> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td><font size = 4>Comments:</font> </td> <td><textarea name="tarea_comments" rows = 5 columns = 20><%=comments%></textarea> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td><font size = 4 color=cccccc>Interests:</font> </td> <td><input type=checkbox name="chk_php" value="true" <% if (php_interest.equals("true")) { %> CHECKED <% } %>> <font size = 4 color=cccccc>PHP</font> </td> </tr> <tr> <td> </td> <td><input type=checkbox name="chk_jsp" value="true" <% if (jsp_interest.equals("true")) { %> CHECKED <% } %>> <font size = 4 color=cccccc>JSP</font> </td> </tr> <tr> <td> </td> <td><input type=checkbox name="chk_mysql" value="true" <% if (mysql_interest.equals("true")) { %> CHECKED <% } %>> <font size = 4 color=cccccc>MySQL</font> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td><font size = 4 color=cccccc>Credit Card:</font> </td> <td><select name="sel_credit_card"> <option value="Discover" <% if (credit_card.equals("Discover")) out.print("selected"); %>>Discover <option value="MasterCard" <% if (credit_card.equals("MasterCard")) out.print("selected"); %>>Mastercard <option value="Visa" <% if (credit_card.equals("Visa")) out.print("selected"); %>>Visa </select> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td><font size = 4 color=cccccc>Education:</font> </td> <td><input type=radio name="rb_education" value="NoCollege" <% if (education.equals("NoCollege")) out.print("checked"); %>> <font size = 4 color=cccccc>No College</font><br> <input type=radio name="rb_education" value="College" <% if (education.equals("College")) out.print("checked"); %>> <font size = 4 color=cccccc>College</font><br> <input type=radio name="rb_education" value="Masters" <% if (education.equals("Masters")) out.print("checked"); %>> <font size = 4 color=cccccc>Masters</font><br> <input type=radio name="rb_education" value="PhD" <% if (education.equals("PhD")) out.print("checked"); %>> <font size = 4 color=cccccc>Ph.D.</font> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td colspan = 2 align = center><input type = submit name="submit" value="submit"> </td> </tr> </table> </form> </body> </html> |
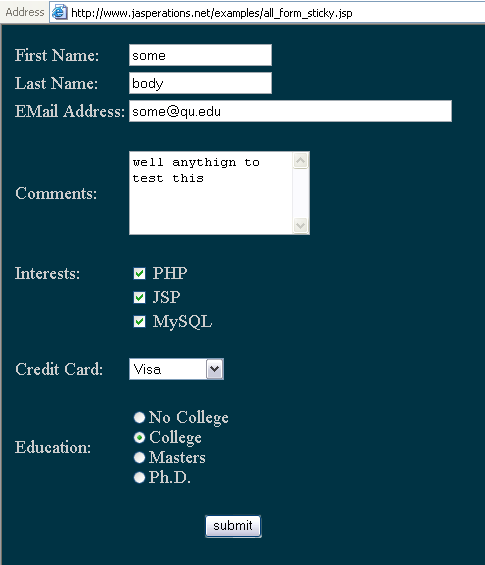
| After copying this code and uploading it and accessing it on your web you should see something like the following after entering the initial inputs and purposely leaving some required entries blank. |

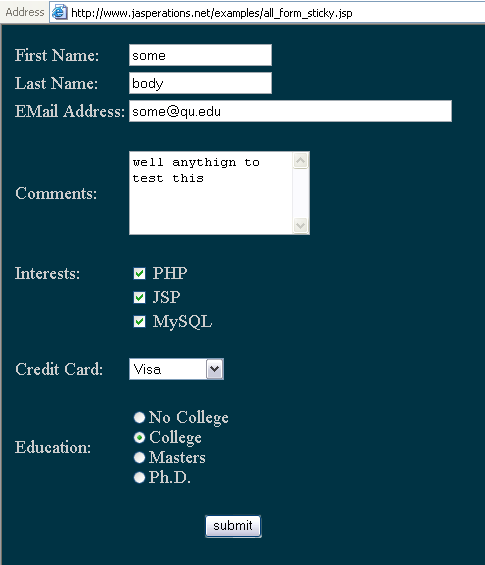
| After pressing the submit button you should see the
same. I have changed the colors on sections of the code that are the most significant for creating the stickiness. First all, you should notice tha t all of our String comparisons are done with the following type of method if (string_name.equals("string_value")) This ended up being important due to data type conflicts. The code has a several aspects that need to be discussed.
<% if (php_interest.equals("true")) { %> CHECKED <% } %> This can be done while writing using a Java method instead of dropping out of JSP into HTML in order to create the CHECKED. <% if (credit_card.equals("Discover")) out.print("selected"); %>
<% if (education.equals("NoCollege")) out.print("checked"); %>
|