
Completing the Login ASP
Introduction.
Compared to what we've just done, completing the Login ASP will be
relatively simple. Remember we had the
Now we also need to develop a
This will determine whether or not the user is actually a member based on the password they enter. So now you need to modify the Login.asp so that it looks like the following and save it as LoginReal.asp. You may also want to put these in their own directory on your hard drive. |
| <FORM METHOD=POST ACTION="Validation.asp"> <P>We need you to enter your member password <BR>in order to access the members pages. <P>What is your member password? <INPUT TYPE=TEXT NAME=txtPassWord> <P> <INPUT TYPE=SUBMIT VALUE="Submit PassWord"> </FORM> |
| The Members.html can stay the same as |
| <HTML> <BODY> Well let someone else get near you! <BR> You're definitely a member. </BODY> </HTML> |
| Finally, the Validation.asp will involve using the Response and Request classes. You should develop the following Validation.asp. |
| <%@ Language=VBScript %> <% Option Explicit %> <% Response.Buffer = True %> <HTML> <BODY> <% Dim boolPassMatch, strRealPass, strEnteredPass strRealPass = "kilroy22" strEnteredPass = Request.Form("txtPassWord") boolPassMatch = (strEnteredPass = strRealPass) If boolPassMatch Then
Else
End If <P><A HREF="LoginReal.asp">Try to login again!</A>
|
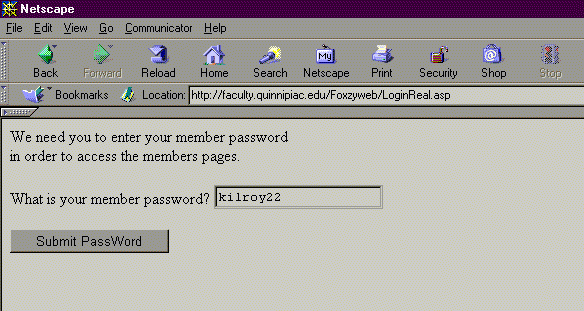
| Now you should upload these three files to your root web and try them out. I have included images of the three pages below. The first is the LoginReal.asp. |

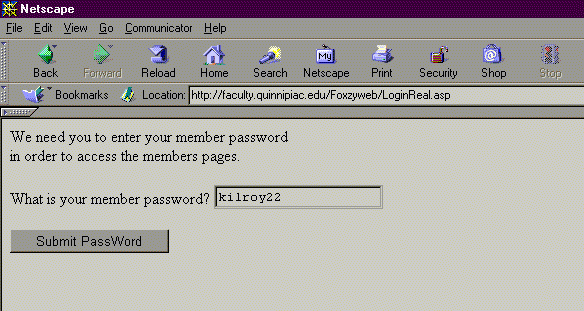
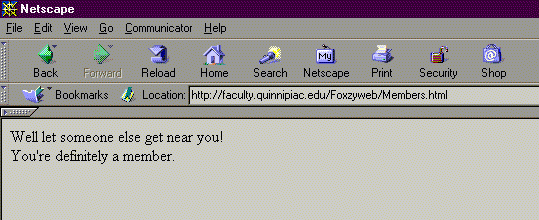
| Now if you submit this with the correct password, kilroy22, then you should get the following page. |

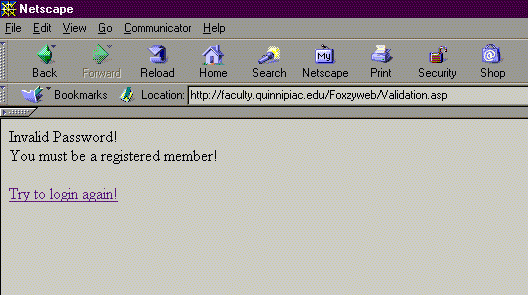
| Finally, if you enter an incorrect password you should get the following web page. |

| At which point you can click on the hyperlink to take
you back to the Login page. You could also have the program
redirect you directly back to LoginReal.asp.
As you can see, developing a functioning Login ASP is nontrivial though certainly not insurmountable. Using a Password Type Textbox. Notice that when you type in your password the text is visible to you and anyone else standing around your computer. If you want the password to be obscured as you type you need to change the input control slightly. Rather than having a Type = Text you need the Type = Password. The following code contains the changes and should replace your LoginReal.asp.
|