
Using Cookies
| Introduction.
So far we have talked about Session Variables for maintaining persistent
information. While we have also worked a bit with databases for
more involved gathering of important and/or persistent information, we
want to stay in a mode of relatively quick and dirty approaches.
Session variables persist but essentially only for the duration of the
session. They are also maintained on the server. If it is
the case that you want information to persist for longer durations and
you don't want to be maintaining it on your server then you need to
consider using Cookies.
Cookies. Cookies are small bits of information, such as strings and numeric values, stored in the client's computer for a short period of time. When they are stored on the client's computer the developer needs to specify when they should expire. Here are some possible applications for the use of cookies.
Some Privacy and Security Issues. There are obviously many other scenarios where maintaining bits of information about the client on the client's computer can be advantageous. There are also many scenarios where maintaining this information could be invasive of privacy. These sorts of privacy and security issues still rage around the use of cookies. For example,
There are many other issues that concern people about the use of Cookies. How easy does it make it for others to check out information about the webs you've visited in the past? Fortunately, some of these issues are ameliorated by the following.
Storing Cookies. There are two major ways to store cookies on a client. Let's assume you have several basic pieces of information you want to persist.
The second approach is probably somewhat cleaner, though not necessarily superior.
Writing Cookies. It shouldn't surprise you that cookies are written using the Response object. We will focus on using keys since they are usually the preferred approach. Let's assume that next time the user visits your web you want to know the date and time of their last visit, their first name and the browser type, version and client operating system. Let's assume that part of the reason you want a cookie is so that you don't have to repeatedly ask the user for their first name every time they visit your site in order to personalize their visit. In order to store this information on the client using cookies you will need a segment of code that looks something like the following. Assume you get their name from some form interaction and have stored it in Session("FirstName"). Response.Cookies("UserInfo")("Key1")
= Now Well, these keys are not particularly mnemonic so we will change the code slightly to be like the following WriteCookies.asp. |
| <%@ Language=VBScript %> <% Option Explicit %> <% ' Rather than develop the code to get the name from a form we will assume you can do it Session("FirstName") = "Connie" ' Assigning the cookies Response.Cookies("UserInfo")("LastVisit") = Now Response.Cookies("UserInfo")("FirstName") = Session("FirstName") Response.Cookies("UserInfo")("ClientBrowserOS") = Request.ServerVariables("HTTP_USER_AGENT") %> <HTML> <BODY> <P><font size=4>The cookies that were entered were</P> <BR>Today's date and time <BR>Client's first name <BR>Client's browser type, version and operating system </font> <P><font size = 4><b><A HREF="ReadCookies.asp">Go to read the cookies</A></b></font> </BODY> </HTML> |
| This code will be discussed in class. The screen you see should look like the following. |

Reading Cookies. But before you can click on the hyperlink you need to enter the code for ReadCookies.asp so that you can view what was written into the cookies. As you might expect the Request class is used to request info from the cookies. |
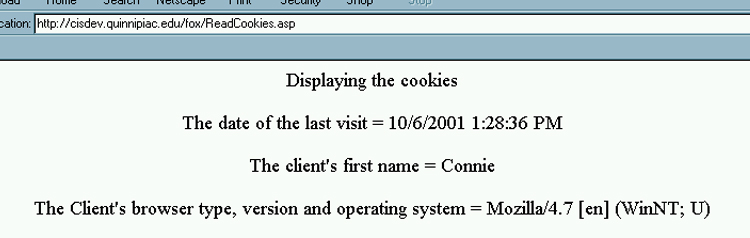
| <%@ Language=VBScript %> <% Option Explicit %> <HTML> <BODY> <div align=center> <font size = 4><P>Displaying the cookies</P> <P>The date of the last visit = <%= Request.Cookies("UserInfo")("LastVisit") %></P> <P>The client's first name = <%= Request.Cookies("UserInfo")("FirstName") %></P> <P>The Client's browser type, version and operating system = <%= Request.Cookies("UserInfo")("ClientBrowserOS") %></P> </font></div> </BODY> </HTML> |
| Now you can view the second screens which should look something like the following. |

| Remember that if you return to ReadCookies.asp later,
without revisiting WriteCookies.asp, you should see the same values
since they can persist well beyond the duration of a session. So
you went back to view ReadCookies.asp after closing your browser?
What did you find? Probably so that cookies will not last inadvertently
due to weak programmers their default expiration is set for when you
close your browser.
Setting When Cookies Expire. One other major thing you probably should learn about cookies is how to set their expiration date and/or time. You should have already noticed that they expired when you went back to ReadCookies.asp. So we need to make sure we can set them so they expire when we want them to expire. This is done by setting the Expires property explicitly. The following code isn't much different than the code for WriteCookies.asp except that it has an extra statement for setting the cookies expiration. Response.Cookies("UserInfo").Expires = #December 24, 2003# You should be able to set this to just about any date you want using all the different VBScript formatting approaches. You should call this file ExpireCookies.asp. |
| <%@ Language=VBScript %> <% Option Explicit %> <% ' Rather than develop the code to get the name from a form we will assume you can do it Session("FirstName") = "Connie" ' Assigning the cookies Response.Cookies("UserInfo")("LastVisit") = Now Response.Cookies("UserInfo")("FirstName") = Session("FirstName") Response.Cookies("UserInfo")("ClientBrowserOS") = Request.ServerVariables("HTTP_USER_AGENT") Response.Cookies("UserInfo").Expires = #December 24, 2003# %> <HTML> <BODY> <P><font size=4>The cookies that were entered were</P> <BR>Today's date and time <BR>Client's first name <BR>Client's browser type, version and operating system </font> <P><font size = 4><b><A HREF="ReadCookies.asp">Go to read the cookies</A></b></font> </BODY> </HTML> |
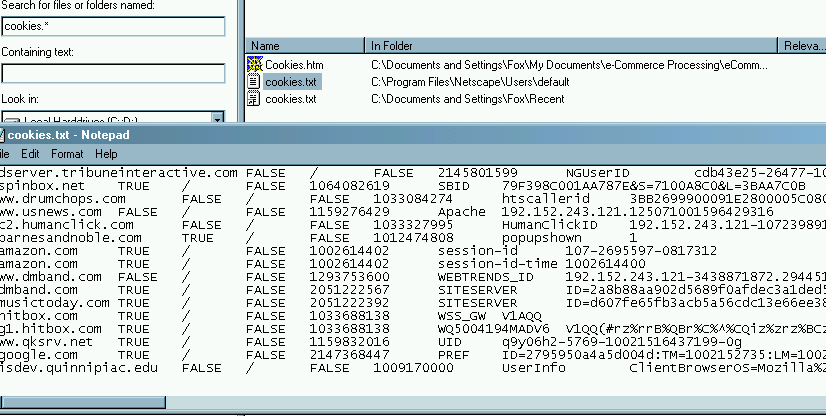
| Now when you return to ReadCookies.asp after you have
closed your session, you should notice they have persisted. Now you also want to try and find the cookies file that you just created on your client computer. You may want to do a find or search on cookies.* (Netscape) or cookies (Internet Explorer) to see what was written to your cookies. Remember, cookies usually depend on the browser the client is using. The following image relates to Netscape cookies. Unfortunately, much had to be cropped to get it to fit reasonably on the web page. |

| Notice the first property in the bottom row establishes
the website that wrote the cookie and exactly and thus who can read
it. It can also be set to allow only ASPs in certain directories
to be able to read it. By default, this property is set to your
web's root directory so right now your cisdev cookies can be read by all
other cisdev ASP developers.
Finally, the last thing that should be said about setting expiration dates is that if you want to set the date for a certain number of days from the present you need to use a statement like the following. Response.Cookies("UserInfo").Expires = Date + 90 In order to get the cookie to expire 90 days from now. |