
Opening Windows
|
Opening Windows. You may think that many of the predicaments you have gotten yourself into during your life should make you an expert at opening windows. Well, all I can say is there is always something new to learn about something even this simple and so often necessary. Remember, the basic structure of the window.open( ) method is var window_name = window.open("some_url", "window_name", "feature1, feature2, ..." ); There is also the possibility of using a Boolean variable as a fourth argument in the parentheses that relates to whether you will open a new window or replace the contents of an existing window. We are going to leave this out of our discussions since it is very unusual to use an open( ) method in this sort of fashion. We will start by opening another window within our web page and then manipulating this window using some of the features built in to the open method. You should save the following code and call it OpeningWindows.html. |
| <html> <head> <title>Welcome to JavaScript Window Opening</title> </head> <body bgcolor="#222255"> <P><font size=4 color="aaccff" >This page started loading and now another window will open</font>. <script language="JavaScript">
</script> |
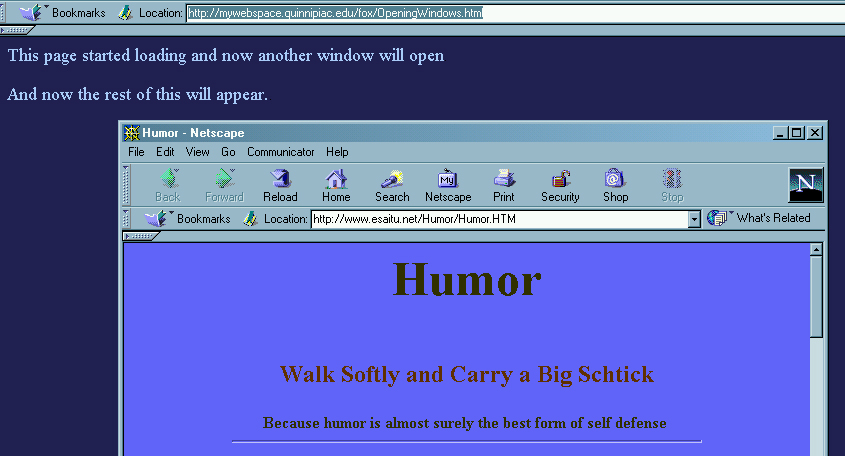
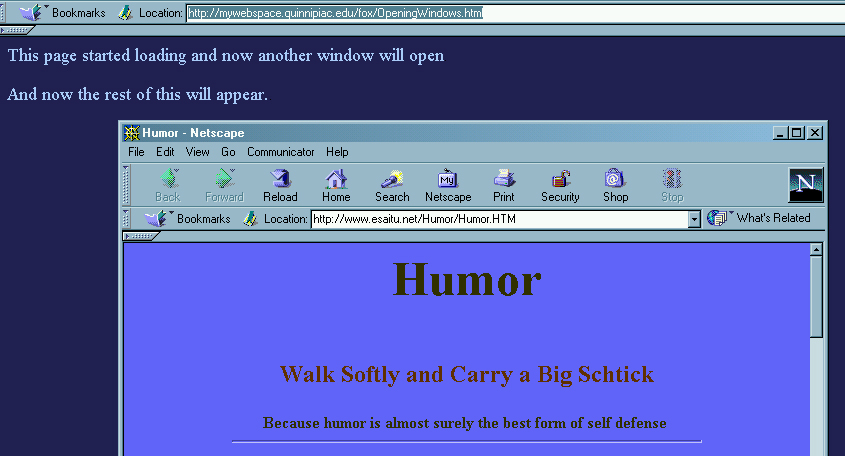
| Now when you upload the file and then go to the URL you will get something like the following. |

| You may think that the last thing you have to want to
deal with is humor that faculty will find amusing, but I do think most
of this really is pretty funny.
Now we will talk about the variety of features associated with the window command. The features parameter allows you to open the window with all, some or none of these particular features. If you
Many of the features available are contained in the following table. I have tried to focus on features that are available in both IE and Netscape. |
| Feature | Description |
| directories |
directory buttons such as "What's New" and "What's Cool" in Netscape |
| height |
specifies the height, in pixels, of the window's document display area. |
| left | the X-coordinate, in pixels, of the window. IE only. In Netscape use screenX. |
| location | the input field for entering URLs directly into the browser. |
| menubar | the menubar |
| resizable | frames.length gives the number of elements in the frames[ ] array |
| screenX | the X-coordinate, in pixels, of the window. Netscape only. In IE use left. |
| screenY | the Y-coordinate, in pixels, of the window. Netscape only. In IE use top. |
| scrollbars | enables horizontal and vertical scrollbars when necessary |
| status | the status line |
| toolbar | the browser toolbar with buttons such as Back and Forward. |
| top | the Y-coordinate, in pixels, of the window. IE only. In Netscape use screenY. |
| width | specifies the width, in pixels, of the window's document display area. |
| Now we need to develop a few examples to illustrate
some of these features and issues.
The first page we will create will just open a window on a click event. Call the file OnClickOpen.html and upload it to your server account. |
| <html> <head> <title>onClick Open Window</title> </head> <body bgcolor="goldenrod" link="000000" vlink="808000"> <P><center> <br> <a href="#" onClick="var FoxHumor = window.open('http://www.esaitu.net/humor/humor.htm', 'FoxHumor'); return false;"><font size=5><b>Click Here for Humor</b></font></a> <br> </center> </P> </body> </html> |
| Notice the use of single quote marks within the JavaScript within the double quotes within the link. After you upload this and access the page you should get the following new window with all of the features of the window it was "called" from. |

| Now so you can see how the features can be both advantageous and limiting, we will restrict the list to resizable. Call this file OnClickOpenResizable.html. The code follows. |
| <html> <head> <title>onClick Open Window</title> </head> <body bgcolor="goldenrod" link="000000" vlink="808000"> <P><center> <br> <a href="#" onClick="var FoxHumor = window.open('http://www.esaitu.net/humor/humor.htm', 'FoxHumor','resizable'); return false;"><font size=5><b>Click Here for Humor</b></font></a> <br> </center> </P> </body> </html> |
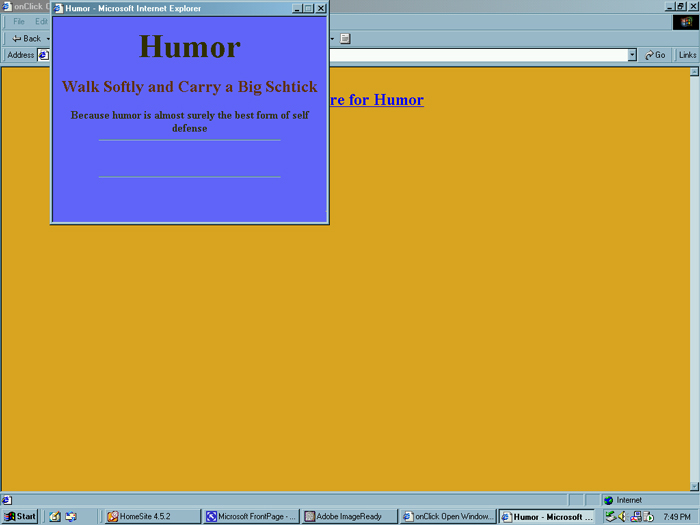
| Now the image you should get should look something like the following. Notice how you don't get any of the typical options associated with browsing. This could have its advantages in some settings. |

| Now we have one last set of adjustments to implement where we control the size of the window. You should call this file OnClickOpenSize.html and develop it from the following code. |
| <html> <head> <title>onClick Open Window</title> </head> <body bgcolor="goldenrod" link="000000" vlink="808000"> <P><center> <br> <a href="#" onClick="var FoxHumor = window.open('http://www.esaitu.net/humor/humor.htm', 'FoxHumor','width=400, height=300'); return false;"><font size=5><b>Click Here for Humor</b></font></a> <br> </center> </P> </body> </html> |
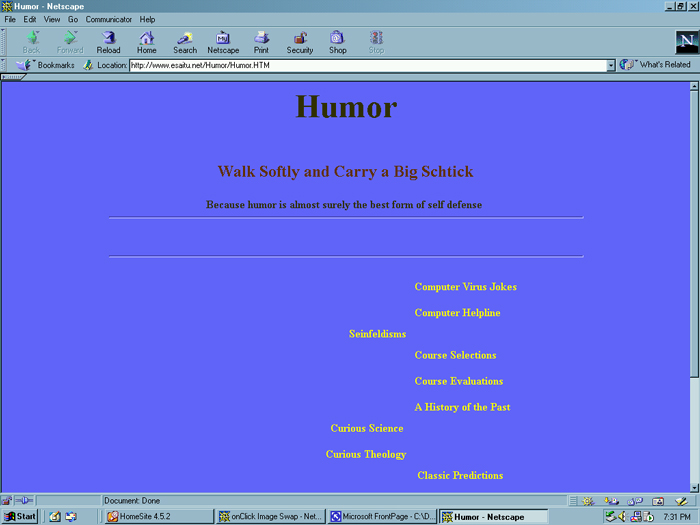
| Now your newly opened window should look something like the following. |