
Doing More With Windows
|
Opening Windows. Now we will do a little more with windows so that you can learn more about dealing with having several open at once and learn some more about their associated properties and methods. The first thing we need to do is create our HTML pages to open and enhance. The first is called RedWindow.html and the very simple code follows. We will modify this code later in this page to do a variety of other things. |
| <html> <head> <title>The Red Window</title> </head> <body bgcolor="aa0000" text="cccccc"> <P><font size=5><b><center>This is the Red Window</center></b></font></P> </body> </html> |
| The first is called BlueWindow.html and the very simple code follows. We will modify this code later in this page to do a variety of other things. |
| <html> <head> <title>The Blue Window</title> </head> <body bgcolor="0000aa" text="cccccc"> <P><font size=5><b><center>This is the Blue Window</center></b></font></P> </body> </html> |
| At present, this gives us some very basic windows to
manipulate.
Now you need to develop a third page called OnClickOpenTwo.html that has onClick event code for each link. The code for this page follows. |
| <html> <head> <title>onClick Open Windows Red and Blue</title> </head> <body bgcolor="goldenrod" link="000000" vlink="808000"> <P><center> <br> <a href="#" onClick="var RedWindow = window.open('RedWindow.html', 'RedWindow'); return false;"><font size=5><b>Open the Red Window</b></font></a> <br> </center> </P> <P><center> <br> <a href="#" onClick="var BlueWindow = window.open('BlueWindow.html', 'BlueWindow'); return false;"><font size=5><b>Open the Blue Window</b></font></a> <br> </center> </P> </body> </html> |
| All three of these pages will change throughout this page to illustrate a number of issues. You should upload all three pages and access the OnClickOpenTwo.html to see something like the following. |

| Sorry, I couldn't resist using the old alma mater's
colors, now what was it called Perdue U? Perdition U? Oh
yeah, it was Purdue U!
Now you need to click on the links to open both the RedWindow and BlueWindow. Notice the juggling you need to do in order to actuate this? Upgrading the Code. Now we are going to upgrade the code for these three pages so that you can do some more things like change the focus from one window to another, close windows and change what is contained in the status bar when someone rolls over some area on the page. First you need to upload the following fire.gif image to your images folder on the server. |

| This is just a little animation I've cooked up for some
other web.
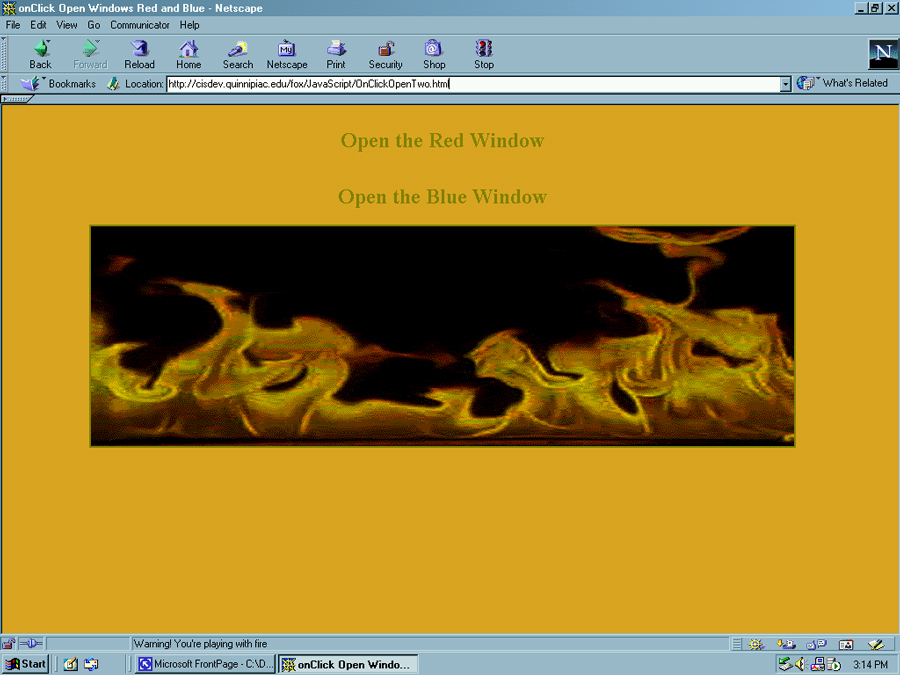
Now you need to recopy the code for the OnClickOpenTwo.html. |
| <html> <head> <title>onClick Open Windows Red and Blue</title> </head> <body bgcolor="goldenrod" link="000000" vlink="808000"> <P><center> <br> <a href="#" onClick="var RedWindow = window.open('RedWindow.html', 'RedWindow'); return false;"><font size=5><b>Open the Red Window</b></font></a> <br> </center> </P> <P><center> <br> <a href="#" onClick="var BlueWindow = window.open('BlueWindow.html', 'BlueWindow'); return false;"><font size=5><b>Open the Blue Window</b></font></a> <br> </center> </P> <P><center> <a href="#" onMouseOver="window.status='Warning! You\'re playing with fire';return true;" onMouseOut="window.status='';return true;"> <image src="images/fire.gif"></a> </center> </P> </body> </html> |
| Most of the code stays the same, all that has changed
is highlighted in red. This
code changes what appears in the status bar when you mouse over the fire
animation. Now you get a message that states you are playing with
fire. Notice the use of the backslash before the apostrophe in the
message text. You should also notice that the return value is set
to true so that this message actually appears.
The image on your screen should look something like the following when you mouse over. |

| The changes to the RedWindow.html and BlueWindow.html are more elaborate. First, the RedWindow.html. |
| <html> <head> <title>The Red Window</title> </head> <body bgcolor="aa0000" text="cccccc"> <P><font size=5><b><center>This is the Red Window</center></b></font></P> <P><center> <br> <a href="#" onClick="var BlueWindow = window.open('BlueWindow.html', 'BlueWindow'); BlueWindow.focus(); return false;"><font size=5><b>Change Focus to the Blue Window</b></font></a> <br> </center> </P> <P><center> <a href="#" onClick="self.close(); return false;"><font size=5><b>Close the Red Window</b></font></a> <br> </center> </P> </body> </html> |
Now you have code that allows you to
The code for the new BlueWindow.html follows |
| <html> <head> <title>The Blue Window</title> </head> <body bgcolor="0000aa" text="cccccc" link="aa0000" vlink="880000"> <P><font size=5><b><center>This is the Blue Window</center></b></font></P> <P><center> <br> <a href="#" onClick="var RedWindow = window.open('RedWindow.html', 'RedWindow'); RedWindow.focus(); return false;"><font size=5><b>Change Focus to the Red Window</b></font></a> <br> </center> </P> <P><center> <a href="#" onClick="self.close(); return false;"><font size=5><b>Close the Blue Window</b></font></a> <br> </center> </P> </body> </html> |
This code is largely symmetric to the code for
RedWindow.html and allows you to
|