
Form Validation and Required Inputs
|
Introduction. It is often, maybe even almost always, that someone who puts a form into an HTML page out on the web wants to ensure some degree of validation of the inputs before they are actually put into use. Using JavaScript on the client side to implement this has many advantages. One of the most standard sorts of validations relates to checking for required inputs. For example, you want to make sure the user supplies an e-mail address and credit card. Or maybe you want to make sure they have answered particular questions in a survey. This is probably the most basic aspect of form validation, though that doesn't mean it is necessarily easy. We are going to modify our previous example of the Register.html in order to check for required inputs.
We also want to make sure we give feedback to the user about what they have neglected. The quality of the checking will be quite minimal. For example, we will just make sure they haven't submitted the form with a blank e-mail address. We will put more code behind the effort to validate the contents of an e-mail address in a future web page. Now, you should copy the following code into a file called RegisterValidate.html. This file contains the same form we used previously, but it also contains a function to check for the existence of particular entries and give feedback about those that are missing. |
| <html> <head> <title>Registration Info</title> <script language="JavaScript"> function checkInputs() { // initializing the error message var error_message = ""; // validating the Username and Password have been entered // using a text box if (window.document.RegistrationInputs.txtUsername.value == "") { error_message += "You must supply a Username.\n"; } if (window.document.RegistrationInputs.txtPassword.value == "") { error_message += "You must supply a Password.\n"; } // validating that some sort of input for Sex has been selected // using a select/drop down box if (window.document.RegistrationInputs.cboSex.SelectedIndex < 0) { error_message += "You must select a sex option.\n"; } // validating the user has identified some sort of interest in registering // using a check box if (window.document.RegistrationInputs.chkProgramming.checked == false && window.document.RegistrationInputs.chkAnalysisDesign.checked == false && window.document.RegistrationInputs.chkManagement.checked == false && window.document.RegistrationInputs.chkSysAd.checked == false ) { error_message += "You must express an interest in something in order to register.\n"; } // validating that they have selected some sort of payment type // using a radio button var CreditCard_selected = false; for (var loop = 0 ; loop < window.document.RegistrationInputs.rbCreditCard.length ; loop++) { if (window.document.RegistrationInputs.rbCreditCard[loop].checked == true) { CreditCard_selected = true; } } if (CreditCard_selected == false) { error_message += "You must select a credit card to use for payment.\n"; } if (error_message == "") { alert("All the required inputs have entries"); |
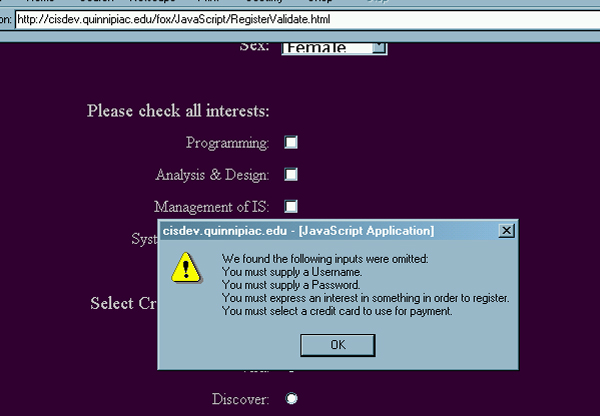
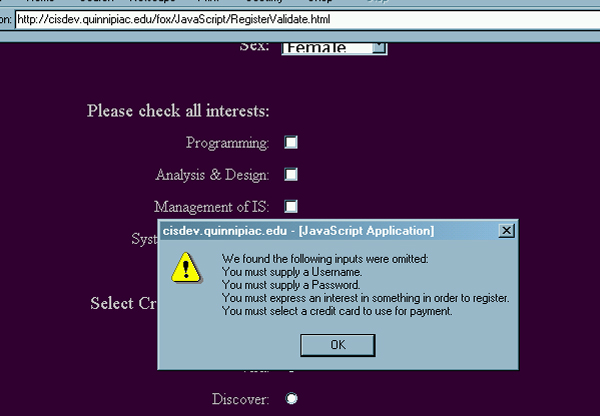
| After uploading the form, and leaving everything blank before submitting it, you should get a response like the following. |

| You don't get any feedback about not having selected a
Sex because it defaults to Female.
Now we need to discuss the code. Dealing With Textboxes. This is probably the easiest, as usual. It is also essentially the same as dealing with text areas. The code segment for validating the presence of an entry for the Username follows.
You can see that all we do is make sure that the entry in the textbox is not blank. Considering the possible Usernames that someone might select, this is about all we can probably do. Dealing With Drop Down Boxes. The next option relates to using select/drop down text boxes.
Since the cboSex defaults to the Female option, this is doesn't really come into play. But in order to make sure that something is selected you need to focus on the SelectedIndex property rather than the individual entries. Dealing With Check Boxes. The next sort of situation, where we require at least one check box to be selected results in quite an elaborate compound condition in the if statement.
You can see that each portion of the condition determines whether this individual checkbox was checked by examining the checked property. Dealing With Radio Buttons. This represents the most complicated situation because one needs to loop through the entire set of radio buttons to see if any are checked.
The loop runs through all of the radio buttons in the set by going through the array from 0 up to but not including the length of the array. If any one of them has its checked property as true then you know something has been selected. Otherwise the CreditCard_selected variable remains false and causes an appropriate statement to be appended to the error_message. The Error_Message Display. Finally, we need to investigate the overall pattern of developing and displaying the error_message. Each time something is not inputted an appropriate message is added to the previous error_message on a new line using the \n to get the new line. If the error_message isn't entirely blank the user gets feedback about what is missing. Otherwise they are told it is fine.
|