
Validating Social Security Numbers
|
Introduction. Social Security numbers are somewhat more characterizable than e-mail addresses
You should copy the following code into a file called SSNValidation.html. |
| <html> <head> <title>Validating a Social Security Number</title> <script language="JavaScript"> function validateSSN(the_number) { var number_length = the_number.length; var first_hyphen = the_number.indexOf("-"); var second_hyphen = the_number.lastIndexOf("-"); var input_message = "The number length is = " + number_length.toString() + "\n"; input_message += "The first hyphen is at position " + first_hyphen.toString() + "\n"; input_message += "The second hyphen is at position " + second_hyphen.toString(); alert(input_message); var error_message = ""; // ensuring there are the correct number of entries. if (number_length !=11) { error_message += "You have not entered the correct quantity of 2 hyphens and 9 numbers.\n"; } // ensuring the first hyphen is in the correct position if (first_hyphen != 3) { error_message += "You do not have the first hyphen as the fourth character.\n"; } // ensuring the second hyphen is in the correct position if (second_hyphen != 6) { error_message += "You do not have the second hyphen as the seventh character.\n"; } // now we are going to remove the first and second hyphen and // then check to make sure the remaining entries are numbers for (var loop = 0; loop < number_length; loop++) { if (loop != 3 && loop !=6) { if (isNaN(the_number.charAt(loop))) { loopPlus = loop + 1; error_message += "You have entered a non-numeric value at position " + loopPlus.toString() + "\n"; } } } // giving feedback to the user about the validity of the address if (error_message == "") { alert("Your social security number passed all of our tests!"); } else { error_message = "You need to modify the social security number you entered.\n" + error_message; alert(error_message); } } </script> </head> <body bgColor="666699" text="000044"> <form name="ValidateSSN"> <table align=center> <tr> <td align="right"><font size=4><b>Social Security Number</b></font></td> <td><input type = "text" name = "txtSSN" size="15" value="###-##-####" style="font-size: 14pt; font-weight: bold"></td> </tr> <tr> <td align="right"></td> <td> <p align="center"><b><font size="2" color="#DDDDFF">make sure to use hyphens</font></b></td> </tr> <tr> <td align="center" colspan="2"><input type="Submit" value="Validate the Social Security Number" onClick = "validateSSN(window.document.ValidateSSN.txtSSN.value);"></td> </tr> </table> </form> </body> </html> |
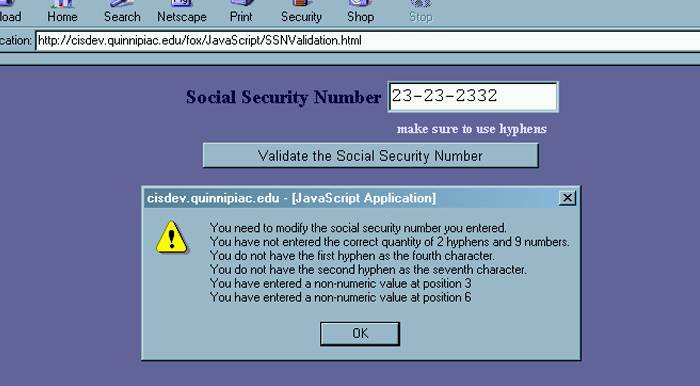
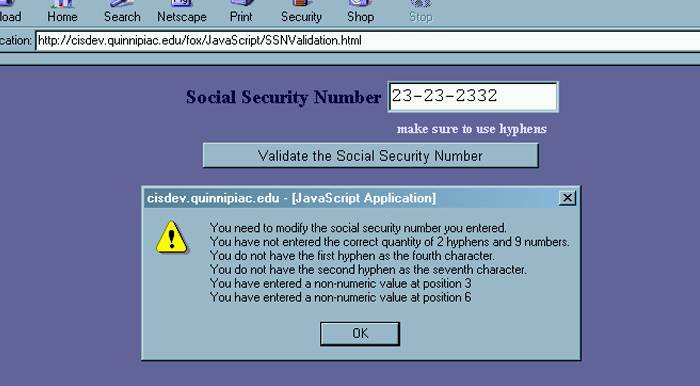
| After uploading the form, and and entering 23-23-2332 in the text box before submitting it, you should get a response like the following. |

| Depending on what you enter you should get different
feedback.
Now we need to discuss the code. The Code. The first set of code in the function
is focused on determining the first and second occurrences of hyphens (-) and the overall length of the inputted string. I have also put in a little alert( ) function to display the results of these initial assignments to assist in debugging and clarification. The rest of the code in the function is determining whether particular conditions are met within the string and accumulating an error_message if they aren't. We need to investigate the overall pattern of developing and displaying the error_message. Each time something is not inputted an appropriate message is added to the previous error_message on a new line using the \n to get the new line. If the error_message isn't entirely blank the user gets feedback about what is missing. Otherwise they are told it is fine. Finally, the form is really quite simple and the validation is performed after the user supposedly enters something in the text box and presses the submit button. |