
Validating E-Mail Addresses
|
Introduction. Even though the potential strings associated with e-mail addresses can be nearly impossible to characterize, there still are some features that are sure to be present.
There are other general features that we can use to examine a potential e-mail address to increase the probability that we have an accurate address. You should copy the following code into a file called EMailAddressValidation.html. |
| <html> <head> <title>Validating an E-Mail Address</title> <script language="JavaScript"> function validateEmail(the_address) { var the_at = the_address.indexOf("@"); var the_last_at = the_address.lastIndexOf("@"); var the_dot = the_address.indexOf("."); var the_last_dot = the_address.lastIndexOf("."); var a_space = the_address.indexOf(" "); var address_length = the_address.length; var input_message = "The first @ symbol is = " + the_at.toString() + "\n"; input_message = input_message + "The last @ symbol is = " + the_last_at.toString() + "\n"; input_message = input_message + "The first . symbol is = " + the_dot.toString() + "\n"; input_message = input_message + "The last . symbol is = " + the_last_dot.toString() + "\n"; input_message = input_message + "The address length is = " + address_length.toString(); alert(input_message); var error_message = ""; // ensuring there is at least one @ if (the_at == -1) { error_message += "You are missing an @ symbol.\n"; } // ensuring the @ is not the first symbol if (the_at == 0) { error_message += "You have nothing preceding the @ symbol to.\n"; } // ensuring there is not more than one @ if (the_at != the_last_at) { error_message += "You have more than one @ symbol.\n"; } // ensuring you have a dot if (the_dot == -1) { error_message += "You have no dot in the e-mail address.\n"; } // ensuring you have at least one dot for type of location if (the_last_dot < the_last_at) { error_message += "You do not have a dot after the @ to specify address type.\n" } // ensuring you have something between the @ and the last dot if ((the_last_dot <= the_last_at + 1) && (the_last_dot > the_last_at)) { error_message += "You do not have anything between the last @ and the last dot.\n"; } // ensuring you do not have a dot at the very end of the address if (the_last_dot == address_length - 1) { error_message += "You have a dot as the last character in the address.\n"; } // ensuring you do not have any spaces in the address if (a_space != -1) { error_message += "You have at least one space in the e-mail address.\n" } // giving feedback to the user about the validity of the address if (error_message == "") { alert("Your e-mail address passed all of our tests!"); } else { error_message = "You need to modify your e-mail address.\n" + error_message; alert(error_message); } } </script> </head> <body bgColor="666699" text="000044"> <form name="ValidateEMail"> <table align=center> <tr> <td align="right"><font size=4><b>E-Mail Address</b></font></td> <td><input type = "text" name = "txtEMailAddress" size="45"></td> </tr> <tr> <td align="center" colspan="2"><input type="Submit" value="Validate the E-Mail Address" onClick = "validateEmail(window.document.ValidateEMail.txtEMailAddress.value);"></td> </tr> </table> </form> </body> </html> |
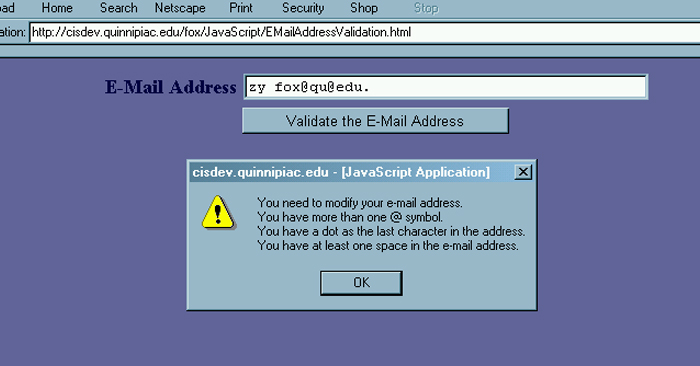
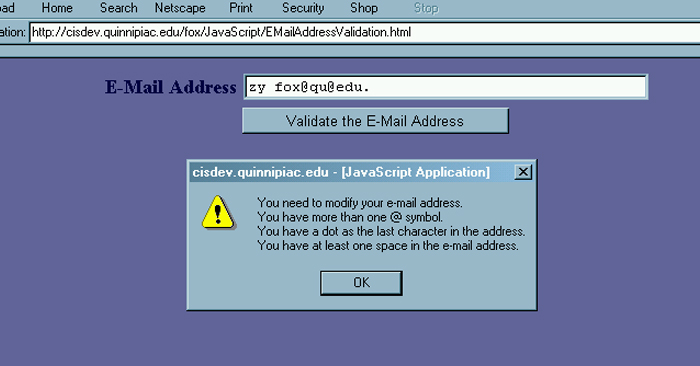
| After uploading the form, and and entering zy fox@qu@edu. in the text box before submitting it, you should get a response like the following. |

| Depending on what you enter you should get different
feedback.
I changed the code that Thau! has in his book in quite a few ways. For example, some of his conditions are not valid for e-mail addresses here at Quinnipiac. Now we need to discuss the code. The Code. The first set of code in the function
is focused on determining the first and last occurrences of dots (.) and ats (@). It also searches for the presence of any blank spaces and assigns a variable to the overall number of characters in the address. I have also put in a little alert( ) function to display the results of these initial assignments to assist in debugging and clarification. The rest of the code in the function is determining whether particular conditions are met within the string and accumulating an error_message if they aren't. We need to investigate the overall pattern of developing and displaying the error_message. Each time something is not inputted an appropriate message is added to the previous error_message on a new line using the \n to get the new line. If the error_message isn't entirely blank the user gets feedback about what is missing. Otherwise they are told it is fine. Finally, the form is really quite simple and the validation is performed after the user supposedly enters something in the text box and presses the submit button. |