| Name | Image |
| BlueLightning1.jpg |  |
| BlueLightning2.jpg |  |
| BlueLightning3.jpg |  |
| BlueLightning4.jpg |  |
| BlueLightning5.jpg |  |
An Animation
| Developing an Animation.
Now all we need to do to get an animation is use different pictures and
speed up the timing. The images need to be different enough to
assist in creating an illusion of motion on the computer screen, but
similar enough so that they work together.
The first thing you need to do is copy the following images into an images subfolder. |
| Name | Image |
| BlueLightning1.jpg |  |
| BlueLightning2.jpg |  |
| BlueLightning3.jpg |  |
| BlueLightning4.jpg |  |
| BlueLightning5.jpg |  |
| Now you need to copy the following code into a file called BlueLightningAnimation.html. |
| <html> <head> <title>An Animation</title> <script language="JavaScript"> var the_images = new Array(); the_images[0] = new Image(); the_images[0].src = "images/BlueLightning1.jpg"; the_images[1] = new Image(); the_images[1].src = "images/BlueLightning2.jpg"; the_images[2] = new Image(); the_images[2].src = "images/BlueLightning3.jpg"; the_images[3] = new Image(); the_images[3].src = "images/BlueLightning4.jpg"; the_images[4] = new Image(); the_images[4].src = "images/BlueLightning5.jpg"; var the_timeout; var index = 0; function cycleImage() { window.document.my_image.src = the_images[index].src; index++; if (index >= the_images.length) { index = 0; } the_timeout = setTimeout("cycleImage();", 100); } </script> </head> <body bgColor="000000" text="cccccc"> <center> <img name="my_image" src="images/BlueLightning1.jpg"> </center> <form> <center> <input type="button" value = "Start the Animation" onClick="clearTimeout(the_timeout); cycleImage();"> <input type="button" value = "Stop the Animation" onClick="clearTimeout(the_timeout);"> </center> </form> </center> </body> </html> |
| This program loads the path to each image within an
array. It then uses a loop to go through the array while changing
the image.src at each
iteration. The duration that the viewer sees each image is reduced
to 100 milliseconds. You can adjust this duration to see its
influence on the illusion. The program also includes the option to
stop and start the show.
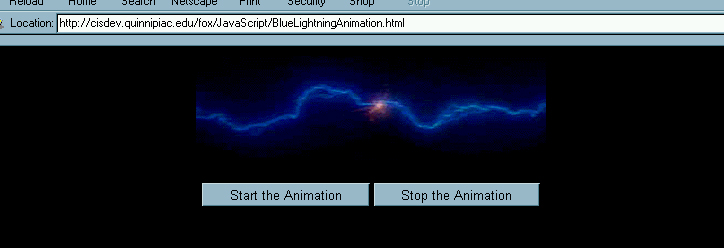
When this is uploaded you should get something like the following. |

| Clicking on the buttons will cause the animation to start and stop. |