
Search and Replace in Strings
|
Introduction. We saw a large variety of methods that can be used to operate on strings in JavaScript. Now we will present one last somewhat introductory example to illustrate finding substrings and replacing them with something else. While there are a huge variety of other sorts of things we could investigate, you should copy the following code into a file called SearchReplace.html. |
| <html> <head> <title>Searching and Replacing With Strings</title> <script language="JavaScript"> function searchReplace(the_contents, to_find,to_replace) { // first we all going to find the first occurrence of the substring // initializing some variables var search_message = "These are where the string " + to_find + " were found.\n"; var position = the_contents.search(to_find); search_message += "At position " + position.toString() + " in the text area.\n" // displaying the results in an alert alert(search_message); // performing the replacement and rewriting the results to the form var the_new_contents = the_contents.replace(to_find, to_replace); window.document.SearchReplace.tareaContents.value = the_new_contents; } </script> </head> <body bgColor="666699" text="000044"> <font size="5"><b> Finding and Replacing a String</b></font> <p> </p> <form name="SearchReplace"> <table align=center width="772"> <tr> <td align="right" width="362"><font size="4"><b>Enter some sentences:</b></font></td> <td width="396"><textarea rows="9" name="tareaContents" cols="34" style="font-size: 14pt; font-weight: bold"></textarea></td> </tr> <tr> <td align="right" width="362"> </td> <td width="396"> <b><font size="2" color="#DDDDFF"> </font></b></td> </tr> <tr> <td align="right" width="362"><font size="4"><b>Enter the string you want to replace:</b></font></td> <td width="396"> <input type="text" name="txtToFind" size="20" style="font-size: 14pt; font-weight: bold"> </td> </tr> <tr> <td align="right" width="362"> </td> <td width="396"> </td> </tr> <tr> <td align="right" width="362"><b><font size="4">Enter what you want to replace it:</font></b></td> <td width="396"> <input type="text" name="txtToReplace" size="20" style="font-size: 14pt; font-weight: bold"> </td> </tr> <tr> <td align="right" width="362"> </td> <td width="396"> </td> </tr> <tr> <td align="center" colspan="2" width="734"><input type="button" value="Replace All Occurrences" onClick = "searchReplace(window.document.SearchReplace.tareaContents.value, window.document.SearchReplace.txtToFind.value, window.document.SearchReplace.txtToReplace.value);"> </td> </tr> </table> </form> </body> </html> |
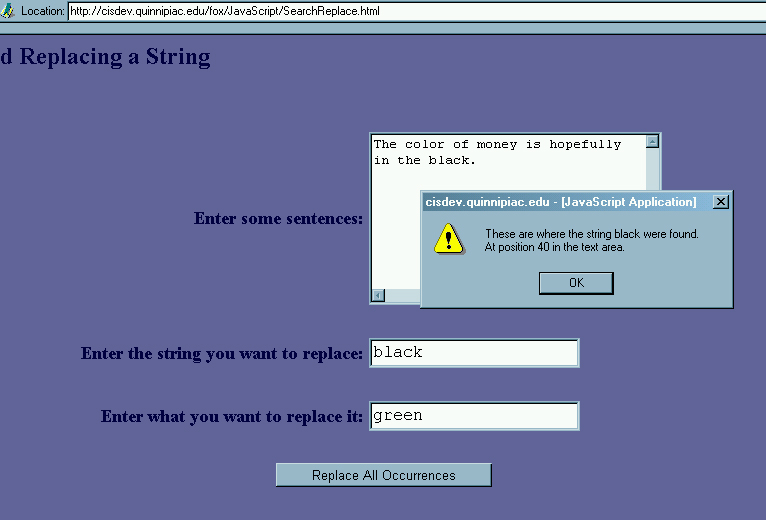
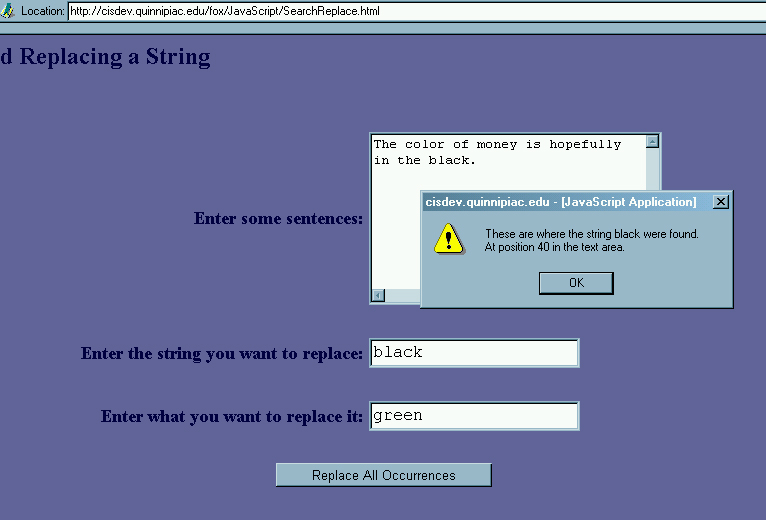
After uploading the form, and entering
before submitting it, you should get a response like the following. |

| Depending on what you enter you should get different
feedback.
Now we need to discuss the code. The Code. The first set of code in the function
the desired string. I have also put in a little alert( ) function to display the results of these initial assignments to assist in debugging and clarification. The rest of the code in the function is to replace all occurrences of the found string with the replacement string. While, this is really quite simple it illustrates some more string methods. Finally, the form is really quite simple with a text area and two text boxes for input. The search and replace are executed when the user presses the submit button. |