| Name | Image |
| BlankInfo.gif |  |
| ACMECorp.gif |  |
| EmilioFranco.gif |  |
| QuinnipiacU.gif |  |
| NCAA.gif |  |
Using Rollovers to Give More Information
| Introduction.
This should prove to be a relatively simple application of things you
already know. But, never-the-less it should be useful.
Lots of things can happen when the user rolls over links on a web. This page will focus on having the rollover cause more detailed additional information to appear. The first thing you need to do is copy the following five images into an images directory. Again, these have been developed as gif files using transparent backgrounds. BlankInfo.gif really is an image that needs to be copied. |
| Name | Image |
| BlankInfo.gif |  |
| ACMECorp.gif |  |
| EmilioFranco.gif |  |
| QuinnipiacU.gif |  |
| NCAA.gif |  |
You need to copy the following code into a file called AddedRolloverInfo.html. |
| <html> <head> <title>Added Information on Rollover</title> </head> <body bgcolor="#DDAAFF" link="#440044" vlink="#330033"> <div align="center"> <center> <table border="0" cellpadding="4" cellspacing="0" width="800"> <tr> <td></td> <td rowspan="4" valign="middle" align="center" width="250" height="300"><img src="images/BlankInfo.gif" name="InfoSource"</td> <td></td> </tr> <tr> <td align="right"><font face="Lucida Sans Unicode" size="4"><b> <a href="http://esaighu.net/acme_web/" onMouseOver="window.document.InfoSource.src='images/ACMECorp.gif';" onMouseOut="window.document.InfoSource.src='images/BlankInfo.gif';"> ACME Corporation</a></b></font></td> <td><font face="Lucida Sans Unicode" size="4"><b> <a href="http://www.quinnipiac.edu/" onMouseOver="window.document.InfoSource.src='images/QuinnipiacU.gif';" onMouseOut="window.document.InfoSource.src='images/BlankInfo.gif';"> Quinnipiac University</a></b></font></td> </tr> <tr> <td align="right"><font face="Lucida Sans Unicode" size="4"><b> <a href="http://www.emiliofranco.com/" onMouseOver="window.document.InfoSource.src='images/EmilioFranco.gif';" onMouseOut="window.document.InfoSource.src='images/BlankInfo.gif';"> EmilioFranco</a></b></font></td> <td><font face="Lucida Sans Unicode" size="4"><b> <a href="http://www.ncaa.org/" onMouseOver="window.document.InfoSource.src='images/NCAA.gif';" onMouseOut="window.document.InfoSource.src='images/BlankInfo.gif';"> NCAA</a></b></font></td> </tr> <tr> <td></td> <td></td> </tr> </table> </center> </div> </body> </html> |
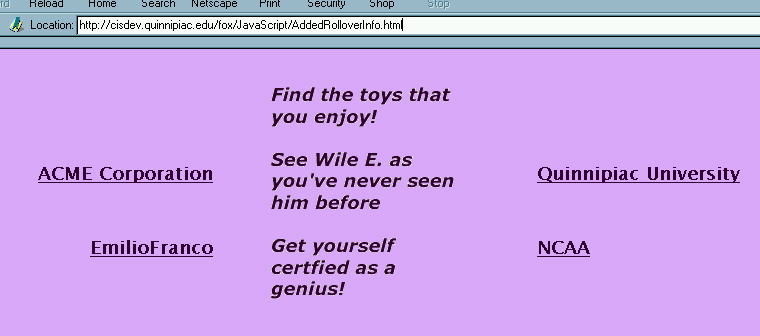
| The image should look like the following on the web after you have moused over the ACMECorp link. |

We could also invoke these with rollovers on image maps
rather than links. There are several things you should
notice.
Obviously, there are a lot of possible variations on this approach. |