
Link Events
| Introduction.
Since everyone in here is at least somewhat familiar with Visual Basic
the notion of writing code based on events is also familiar. The
ease of the ability to develop code based on a user's interaction with
some sort of form or window is a great plus for all of Microsoft's
development tools. These sorts of things are also possible in
other programming languages.
Doing this sort of thing in JavaScript might well have even greater applicability than it does in Visual Basic, to the extent that JavaScript can be implemented in web browsers and not rely on assumptions about whether the user has a Windows operating system with the necessary dependent files required to run a VB executable. The events that JavaScript listens/looks for are much more limited than what you have seen in VB. But they are still very important and where we will go next. Event Types. Now that you have heard me say that JavaScript can be event driven, we need to talk more about what events JavaScript listens/looks for. The following table lists the events that JavaScript looks for associated with links on a web page. |
| Link Event | Description |
| onClick | This event occurs when a user clicks on a link. |
| onMouseOver | This is the technical name for the rollover event you have probably heard about. |
| onMouseOut | This is the technical name for the roll off event you have probably heard about. |
| Fortunately, unlike pure Java, you do not need to
invoke actionListeners and a lot of other paraphernalia in order to have
your pages interact with users. Now we will work a simple example
and after this has been presented we will discuss a couple syntactic
issues about quotes and dots.
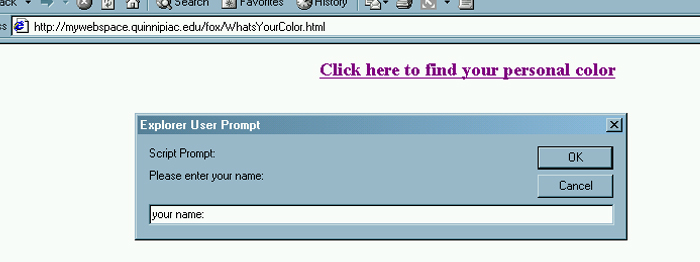
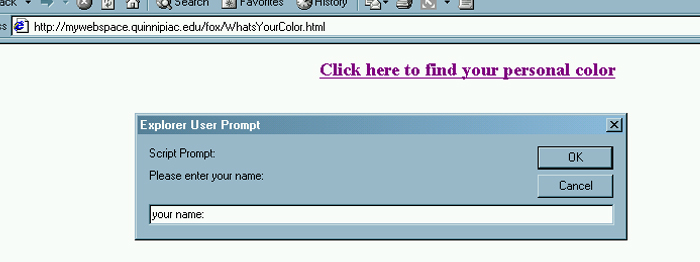
What's Your Color? I'm pretty sure I remember hearing about concerned women going to some high class department stores so that they could find out what is the best make-up and clothing for their skin and hair color. I think it was called getting a color analysis. As someone who works quite hard to dodge the perfume sprayers at these high class department stores, when they are lax enough to let me in, you should have no doubt that we're about to improve on this scheme by about 100%. Our next task is to develop a computer program that will do this and more for you! Now, if I could just get someone to pay me money for this like they do in the department stores! The code for the program is in the following table and should be called WhatsYourColor.html. While this brings to mind an old Monty Python sketch, I am likely to spare you the trauma of living through my rendition until you get to class. |
| <html> <head> <title>Determine Your Color</title> </head> <body> <center>
</center> |
What this code actually does is not all that
surprising.
Obviously, like so many things having to do with fashion and and making use of another's sense of style there is much in here that is really quite arbitrary. After uploading this page and clicking on the link you should get something like the following. |

| More About Dots and Quotes.
Now that you have experimented with what words give you colors you
really like, you may have noticed that much of this code looks like
JavaScript we have previously seen. But you may also remember that
when you have invoked JavaScript in previous pages it was within
<script></script> tags. What is different is that
when code is inside the quotes of an event you're browser will assume that it is JavaScript. You should also notice that the 'Please enter your name:' is in single quotes rather than double quotes. If you had used the normal double quotes, JavaScript wouldn't have been able to figure out which quotes go with what. Unfortunately, this leads to other difficulties with single quotes if you want them to appear literally in a string. An expression like
will run into problems because of the conflict between what's delimiting the string and what's used for apostrophes. What you would need to enter to get this to work would be the following.
The leading \ before each ' tells JavaScript to print the item rather than interpret it as code. Now onto the issue of all these dots. In the expression
the dots should be interpreted as the usual device used in object oriented programming to communicate containership and invoke properties and methods. The open window object (or window like object) contains a document object which has a bgColor property that should be set to the desired color. We will see many more of these chains of containers, objects, properties and methods. |