
A More Sophisticated Function
|
Dynamic Publishing. Anytime you develop a web that will have a large number of pages you want to try and find realistic ways to dynamically publish. That is, you want to not create a unique page for each set of information, you want to create some sort of overall framework for a grouping of pages and then fill in the details dynamically, based on user inputs. We are going to use a JavaScript function to dynamically publish help for a JavaScript command online. The command we will use is Window.prompt(message, default) There are three major components of this command to clarify
Unfortunately, I have been unable to get the program to work in both Internet Explorer and Netscape. UGH!!!! C'est typique, if this is actually French! Regardless of my shortcomings, you should implement the following code in a file called WindowPromptHelp.html. |
| <html> <head> <title>Help for Window.prompt( )</title> <script language = "JavaScript"> function DisplayTheHelpInfo(title, description) { var HelpWindow = window.open("","", "height=200, width=400, scrollable, resizable"); HelpWindow.document.write("<HTML><HEAD><TITLE>Help for " + title + "</TITLE></HEAD>"); HelpWindow.document.write("<BODY bgcolor='000099' text='cccccc'>"); HelpWindow.document.write("<P><font size = 6><b>" + title + "</b></font></P>"); HelpWindow.document.write("<P><font size = 4><b>" + description + "</b></font>"); HelpWindow.document.write("</BODY> </HTML>"); } </script> </head> <body bgcolor="990000" text="cccccc" link="ccccff" vlink="ccccff"> <a href="#" onClick="DisplayTheHelpInfo('Window.prompt', 'This is invoked to obtain information from the user via an input box'); return false;"> <font size=5><b>Window.prompt</b></font></a> <font size=5><b>(</b></font> <a href="#" onClick="DisplayTheHelpInfo('message', 'This is what should let the user know what you want'); return false;"> <font size=5><b>message</b></font></a> <font size=5><b>,</b></font> <a href="#" onClick="DisplayTheHelpInfo('default', 'This is the default value'); return false;"> <font size=5><b>default</b></font></a> <font size=5><b>)</b></font> </body> </html> |
This program contains a function called DisplayTheHelpInfo(
) that requires two inputs
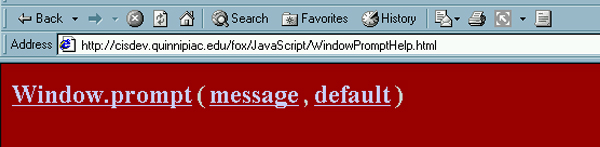
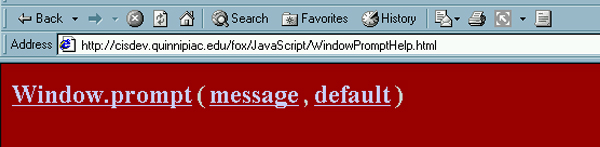
They are formatted differently to make the title appear larger and then the description appears in a new paragraph below it. This info is displayed in a new window. The original window displays the command Window.prompt(message, default) and treats each salient part as a link to the dynamically published help. Thus there are three possible windows that could open. The following image is what should appear on your screen. |

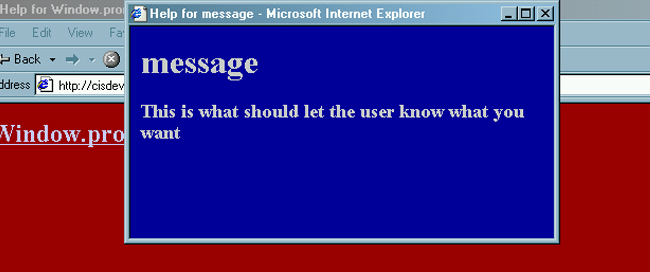
| After clicking on the message link you should get the following window.. |