|
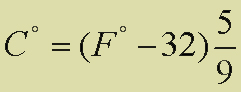
Passing Information. One of the main features used in invoking functions is passing inputs from elsewhere in the code to the function. This is a major part of what gives functions more flexibility and re-usability. The basic syntax for a function definition that makes use of and requires passed arguments is FunctionName(arg1, arg2, arg3, ...) This way you can use the same function over and over by just passing different values. For example, if you wanted to take the sum of the first n integers you could write the function to require the n to be passed when called. Thus the same function could be used to take the sum of the 5 integers or 10 or any integer. Our First Passing Example. This function will be used to convert temperatures given in Fahrenheit to temperatures in Celsius/Centigrade. The general function that converts the degrees in Fahrenheit to Celsius is
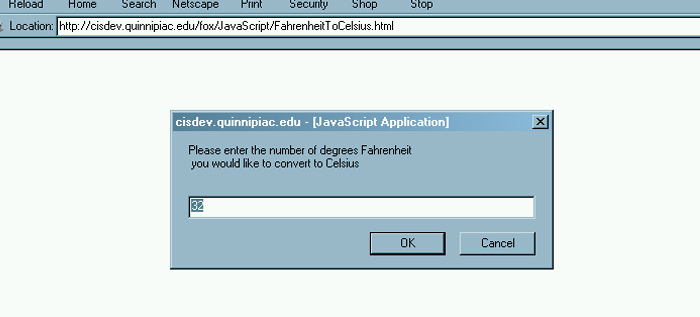
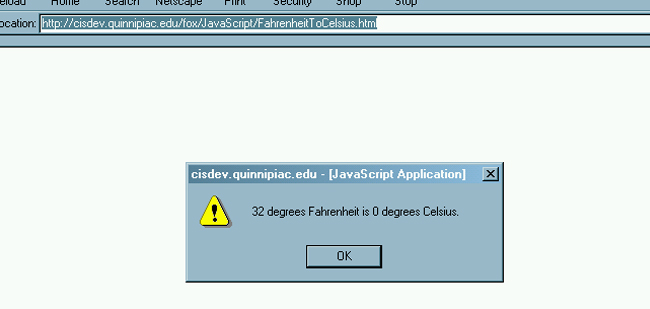
You should call the following file FahrenheitToCelsius.html and upload and execute it. |