
Some Date and Time Built-In Functions
| Introduction.
One of the most commonly used types of functions relates to dealing with
dates and times. It is often the case that you need to determine
current dates and times for a number of reasons. You are also
likely to need to focus on particular parts of a date or time such as
years or hour. This is also easiest to do with built-in
functions. These sorts of isolations are often described using the
word parsing.
Some of the most commonly used functions associated with date and time in JavaScript are listed and described in the following table. |
| Function | Description |
| Date( ) | This function returns the date, including day of the week, month, day and year and time down to the current seconds. |
| getDate( ) | The day of the month as an integer from 1 to 31 |
| getDay( ) | The day of the week as an integer from 0 to 6 where Sunday is 0. |
| getMonth( ) | The month of the year as an integer from 0 to 11 where January is 0. |
| getYear( ) | The result of this is quite exotic depending on the browser. |
| getTime( ) | The the number of milliseconds since January 1, 1970 and 00:00:00. |
| getHours( ) | The hour as an integer from 0 to 23. |
| getMinutes( ) | The minutes as an integer from 0 to 59. |
| getSeconds( ) | The seconds as an integer from 0 to 59. |
| This program will get the current date and time and then demonstrate the parsing functions. You should call it ParsingDateTime.html. |
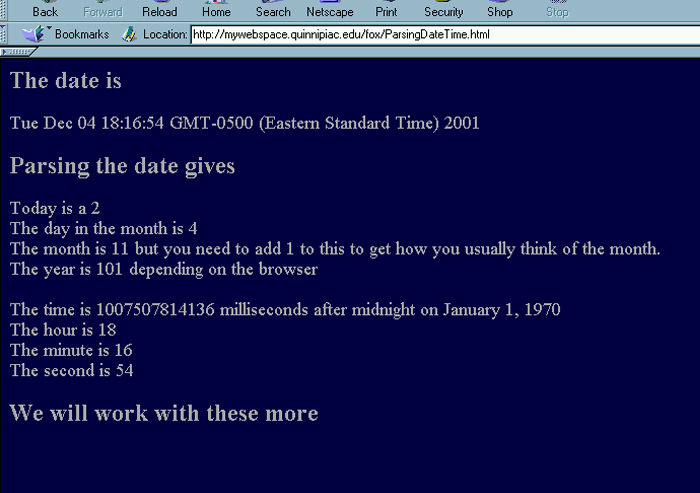
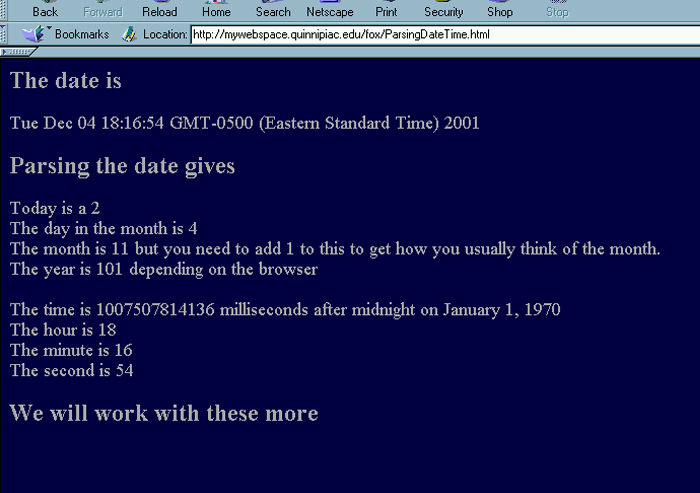
| <html> <head> <title>Parsing the Date</title> <script language="JavaScript"> var now = new Date(); </script> </head> <body bgcolor = "000044" text = "aaaaaa"> <H2>The date is</H2> <font size = 4> <script language="JavaScript"> window.document.write(now); </script> </font> <H2>Parsing the date gives</H2> <font size = 4> <script language="JavaScript"> window.document.write("Today is a " + now.getDay()); window.document.write("<BR>The day in the month is " + now.getDate()); window.document.write("<BR>The month is " + now.getMonth() + " but you need to add 1 to this to get how you usually think of the month."); window.document.write("<BR>The year is " + now.getYear() + " depending on the browser<P>"); window.document.write("The time is " + now.getTime() + " milliseconds after midnight on January 1, 1970"); window.document.write("<BR>The hour is " + now.getHours()); window.document.write("<BR>The minute is " + now.getMinutes()); window.document.write("<BR>The second is " + now.getSeconds()); </script> </font> <H2>We will work with these more</H2> </body> </html> |
| When you upload the file and view it on your web you should see something like the following. |

| Remember that some of these outputs need to be reworked in order to give them more typical meaning. This will make for good exercises in future web pages or homework. |