
The Alert and Prompt Built-In Functions
Introduction.
As with most every programming language, there are built-in
functions. In this page we will focus on two main types.
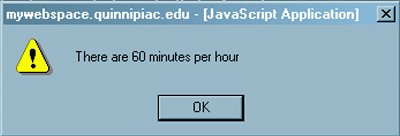
These are really quite similar to the MsgBox and InputBox from Visual Basic, but they have the added advantage of opening in a web browser. The Alert( ) Function. First we will make use of the alert( ) function. It's setup to give a message in a box with an OK button. You can get a new line within the message by using the "\n" within the message. You need to copy the following code into a file called AlertSecondsPerDay.html. This will just produce an alert for each of the input constants before producing the result on the web page after this page is uploaded and accessed. |
| <html> <head> <title>Seconds in a Day</title> <script language="JavaScript">
</script>
</script> |
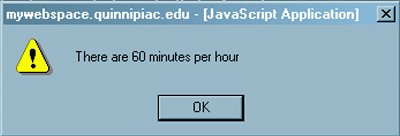
| While the script is executing as the page is loading you should get three alert( ) boxes that look similar to the following. |

|
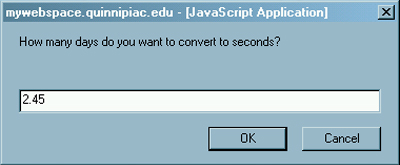
The Prompt( ) Function. Now we will modify what we have done so far to get rid of the irritating alert( ) functions, but get some input from the user so that the program will calculate the number of seconds in a number of days entered by the user. The prompt(message,default) function allows you to display a message and a default value within the prompt box. You should name the file HowManySecondsPerDays.html. |
|
<html> <head> <title>Seconds in a Day</title> <script language="JavaScript">
</script>
</script> |
| Now, since we are adjusting to user input, the output becomes a little more complicated. Assuming you put in a duration of 2.45 days like appears in the following prompt box |

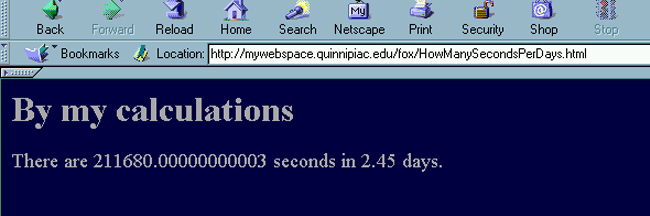
| you should get a result that looks like the following. |

| Obviously, there are a lot of other uses for these. |