
Forms
|
Introduction. So far, when we wanted inputs from a user we needed to use a prompt( ) box. In order to develop some types of more involved interactions with users, HTML was enhanced to contain form elements or controls. Remember, the basis for these web based user interactions will be done through HTML using the <FORM> </FORM> tag pair. The basic form input controls are contained in the following table. |
| Control Type |
Syntax |
Description |
| Text box |
<INPUT TYPE=TEXT NAME=____> |
Use when you want the user to enter a string of characters or a number. |
| TextArea | <TEXTAREA ROWS="5" NAME="___" COLS="__" > </TEXTAREA> | |
| List box | <SELECT NAME=____
> <OPTION VALUE=" "> <OPTION VALUE=" "> ... <OPTION VALUE=" "> </SELECT> |
Use when you want to restrict the user to selecting an item in a set of acceptable answers. Each option in the List box is determined by the <OPTION> tag. You can also influence how many elements appear on the form before the user selects the control. Even though there may be ten items in the list, it can appear either as a combo box or a list box with all ten items showing. |
| Check box | <INPUT TYPE=CHECKBOX NAME=____ > | Use anytime you have one or more binary options that can be mixed and matched. If they are in a related group presume that more than one can still be checked. You can set up a default value with a CHECKED entry at the end in the tag.. |
| Radio buttons | <INPUT TYPE=RADIO NAME=____ VALUE=____ > | Use when you have a set of options that are mutually exclusive. That is, only none or one of the options can be selected. All radio buttons with the same NAME are in the grouping. The VALUE is used to identify each button in the group. |
| Submit button | <INPUT TYPE=SUBMIT> | This puts a command button on the form that the user should press to submit the form for processing. This will send the information gathered from the user to somePage.asp. |
| Now we are going to develop a form to illustrate these,
though we won't really make use of it until later in the page.
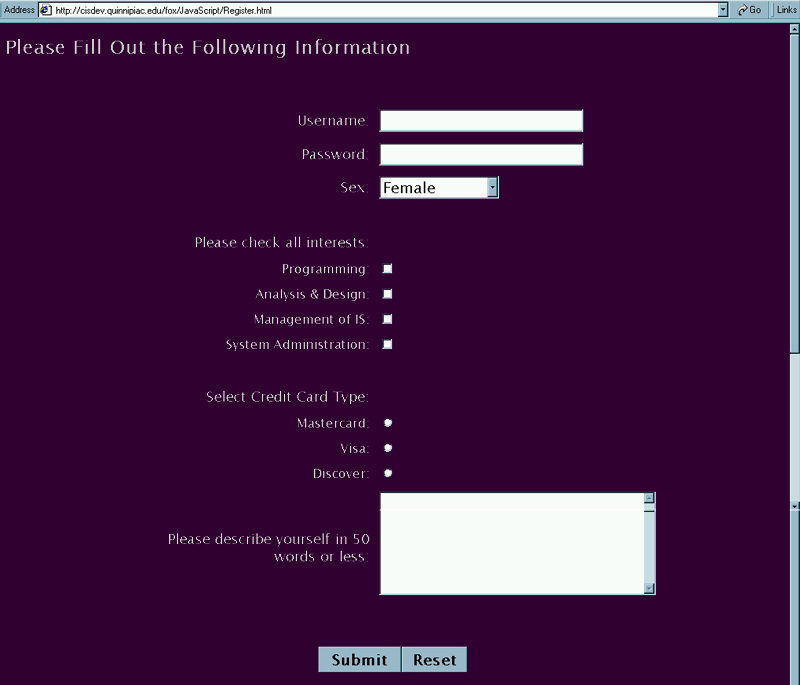
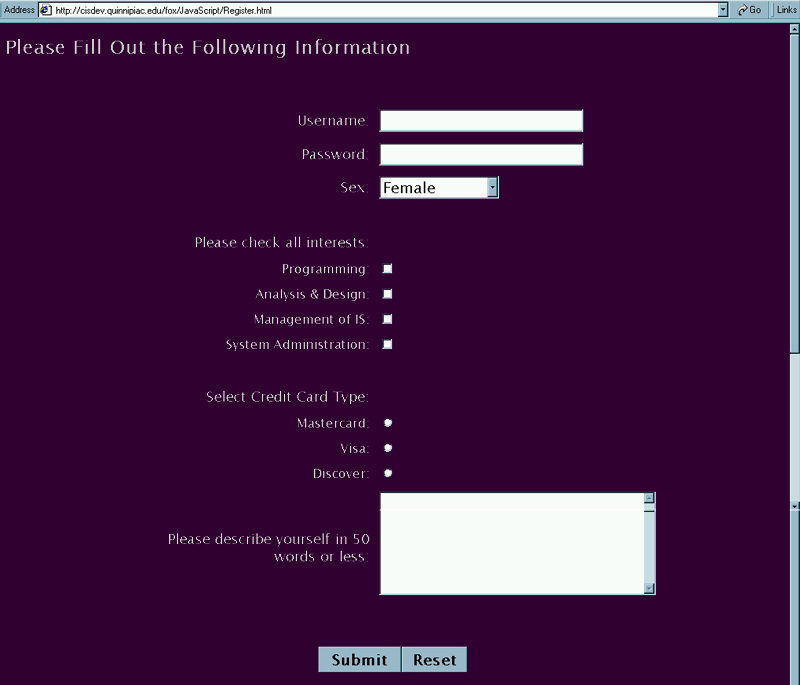
You should copy the following code into a file and name it Register.html. |
| <html> <head> <title>Registration Info</title> </head> <body bgcolor="#330033" text="#C0C0C0" style="font-family: Lucida Sans Unicode"> <p><font size="5"><b>Please Fill Out the Following Information</b></font></p> <p> </p> <form > <div align="center"> <table border="0" cellpadding="6" cellspacing="0" width="680"> <tr> <td align="right" width="339"> <p align="right"><font size="4">Username:</font></td> <center> <td width="313"><input type="text" name="txtUsername" size="25" style="font-size: 14pt; font-family: Lucida Sans Unicode"></td> </tr> <tr> <td align="right" width="339"><font size="4">Password:</font></td> <td width="313"><input type="password" name="txtPassword" size="25" style="font-size: 14pt; font-family: Lucida Sans Unicode"></td> </tr> <tr> <td align="right" width="339"><font size="4">Sex:</font></td> <td width="313"><select size="1" name="cboSex" style="font-family: Lucida Sans Unicode; font-size: 14pt"> <option>Female</option> <option>Male</option> <option>Other</option> <option>Never Enough</option> </select></td> </tr> <tr> <td align="right" width="339"> </td> <td width="313"></td> </tr> <tr> <td align="right" width="339"><font size="4">Please check all interests:</font></td> <td width="313"></td> </tr> <tr> <td align="right" width="339"><font size="3">Programming:</font></td> <td width="313"><input type="checkbox" name="chkProgramming" value="ON"></td> </tr> <tr> <td align="right" width="339"><font size="3">Analysis & Design:</font></td> <td width="313"><input type="checkbox" name="chkAnalysisDesign" value="ON"></td> </tr> <tr> <td align="right" width="339"><font size="3">Management of IS:</font></td> <td width="313"><input type="checkbox" name="chkManagement" value="ON"></td> </tr> <tr> <td align="right" width="339"><font size="3">System Administration:</font></td> <td width="313"><input type="checkbox" name="chkSysAd" value="ON"></td> </tr> <tr> <td align="right" width="339"><font size="4"> </font></td> <td width="313"></td> </tr> <tr> <td align="right" width="339"><font size="4">Select Credit Card Type:</font></td> <td width="313"></td> </tr> <tr> <td align="right" width="339">Mastercard:</td> <td width="313"><input type="radio" value="Mastercard" name="rbCreditCard"></td> </tr> <tr> <td align="right" width="339">Visa:</td> <td width="313"><input type="radio" value="Visa" name="rbCreditCard"></td> </tr> <tr> <td align="right" width="339">Discover:</td> <td width="313"><input type="radio" value="Discover" name="rbCreditCard"></td> </tr> <tr> <td align="right" width="339"></td> <td width="313"></td> </tr> <tr> <td align="right" width="339"><font size="4">Please describe yourself in 50 words or less:</font></td> <td width="313"><textarea rows="5" name="tareaDescribe" cols="37" style="font-family: Lucida Sans Unicode; font-size: 14pt"></textarea></td> </tr> </table> </center> </div> <p> </p> <p align="center"> <input type="submit" value="Submit" name="cmdSubmit" style="font-family: Lucida Sans Unicode; font-size: 14pt; font-weight: bold"> <input type="reset" value="Reset" name="cmdReset" style="font-family: Lucida Sans Unicode; font-size: 14pt; font-weight: bold"></p> |
There are many things in this code of importance to
notice, but those that are probably of greatest significance are
Remember, if a collection of radio buttons all have the same name then only one of them can be selected. Check boxes are set up so that they each operate independently and as many as the user wants to click can be checked. Even though the controls and buttons aren't yet really functional, if you save this and upload it you should see something like the following. |