
Obtaining Information from Forms
|
Introduction. So far we have enacted fairly artificial interactions with forms. One of the major things we need to be able to do is access the information a user inputs into a form within some sort of processing scripts. At this point we will develop a relatively simple example that makes use of our registration form and then displays the information the user enters on another page. The following code is probably the most complicated we have seen so far. We will discuss it after you implement it and we will improve on it later in the semester in at least a couple ways. I have highlighted the comments used to compartmentalize the sections of code that actually read in the values from the form for each type of input control. You should copy this code into a file called ReadFormInfo.html. |
| <html> <head> <title>Registration Info</title> <script language="JavaScript"> function DisplayUserInfo() { // code to read from text boxes var Username = window.document.RegistrationInfo.txtUsername.value; var Password = window.document.RegistrationInfo.txtPassword.value; // code to determine which Sex was chosen in the drop down // make sure you set the value in each option to get this to work var SexIndex = window.document.RegistrationInfo.cboSex.selectedIndex; var Sex = window.document.RegistrationInfo.cboSex.options[SexIndex].value; // code to determine if each check box was checked var Programming = window.document.RegistrationInfo.chkProgramming.checked; var AnalysisDesign = window.document.RegistrationInfo.chkAnalysisDesign.checked; var ISManagement = window.document.RegistrationInfo.chkManagement.checked; var SysAd = window.document.RegistrationInfo.chkSysAd.checked; // code to determine which radio button was selected // to be done more efficiently in the future if (window.document.RegistrationInfo.rbCreditCard[0].checked == true) {
if (window.document.RegistrationInfo.rbCreditCard[1].checked == true) {
if (window.document.RegistrationInfo.rbCreditCard[2].checked == true) {
// code to read from textarea |
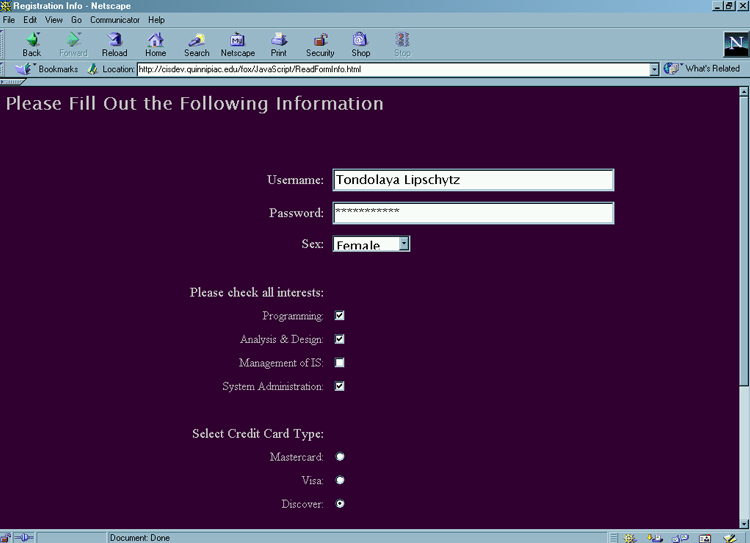
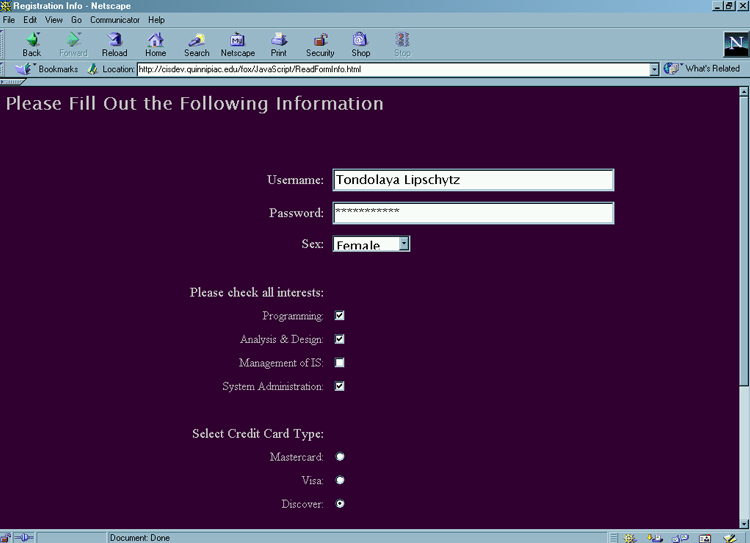
| You should actually see something like the following upon first entering the URL, though your inputs should differ. |

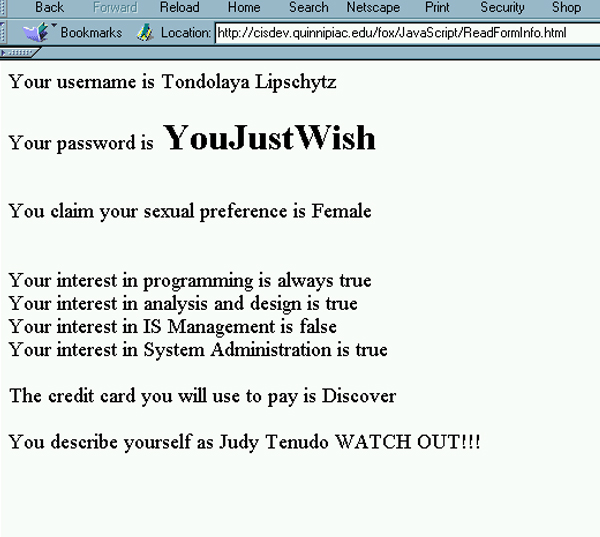
| After pressing the Submit button you should get a page like the following. |

| Now we will discuss the code.
Most of this code in the <Body> is just the Register.html form we developed previously with onClick event code in the Submit button HTML code. The only other change that was required in the form was to give values to each <option> in the <Select>. The extensive changes occur in the header where we have developed a new function called DisplayUserInfo( ). Here we need to get what the user entered into the form and display them. Textboxes. The code to obtain the values from the textboxes is essentially
where the name of the textbox is used in the container hierarchy to identify its value. Select/Drop Down Boxes. This option set up is the most interesting. You can't just retrieve the value that was checked from the drop down. You need to
While these statements can be combined and improved on more later, our solution required the following code.
Checkboxes. Check boxes are different in that you don't determine their value, you determine whether they are checked. The following code segment does the job and each assignment statement gives either a true or false to the variable.
Radio Buttons. Radio buttons work somewhat differently than the other controls since they are considered to be in an array. The array runs from 0 to one fewer than the number of buttons in the collection. When we get to loops we will clean up this code somewhat, or maybe that will be on the homework. Again, this is very much like the check boxes since we determine which is checked. But in this instance only one of the collection can be checked. The code segment follows.
We get the value of the button that is checked if its checked property is true. Text Areas. Text areas work essentially the same as text boxes and their information can be retrieved quite directly. The code follows.
This completes our form retrieval in JavaScript. |