
Form Events
|
Introduction. Whenever you have worked in Microsoft development environments you have almost surely been concerned with event coding. Users interact with some form you develop and based on the event this triggers, particular code is executed. This also happens in Java through actionListeners and eventListeners, for example. In HTML there are events associated with each form control and some other elements. The following table contains the HTML control or element and their associated events. |
| Element |
Description |
Event |
| <A></A> |
Link |
click mouseOver mouseOut |
| <IMG> | Image | abort error load |
| <Area> | Area | mouseOver mouseOut |
| <Body></Body> | Document body | blur error focus load unload |
| <Frameset></Frameset> | Frame set | blur error focus load unload |
| <Frame></Frame> | Frame | blur focus |
| <Form></Form> | Form | submit reset |
| <Input type = "text"> | Text box | blur focus change select |
| <Textarea></Textarea> | Text area | blur focus change select |
| <Input type = "submit"> | Submit | click |
| <Input type = "reset"> | Reset | click |
| <Input type = "radio"> | Radio button | click |
| <Input type = "checkbox"> | Check box | click |
| <Select></Select> | Drop down box | blur focus change |
| This gives us a fairly decent set of events for which
we can respond to user input or activity.
Our First Example. We will start with some relatively simple coding that relates to loading and unloading a form page. You should call this LoadUnload.html. |
| <html> <head> <title>Loading and Unloading Alerts</title> <script language="JavaScript"> function GreetUser() { var user_name = prompt("Please enter your name","Enter your name here"); alert("Welcome " + user_name + " to our humble abode!"); } function ByeByeUser() { alert("Thanks for visiting!"); } </script> </head> <body bgcolor="000088" link="ccccff" vlink="ccccff" onLoad="GreetUser();" onUnload="ByeByeUser();"> <a href=index.htm>
</a> |
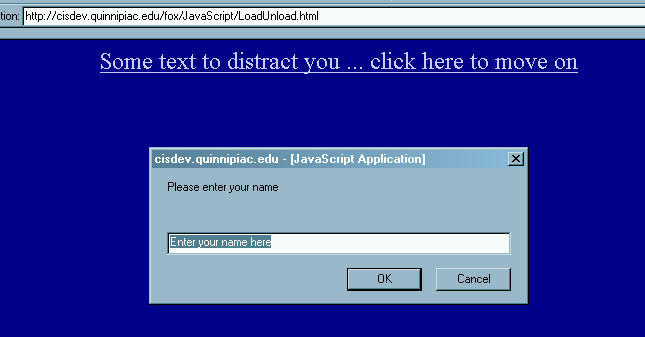
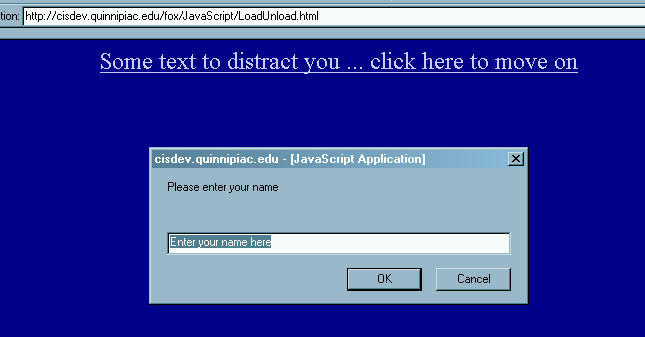
| You should actually see something like the following prompt( ) upon first entering the URL. |

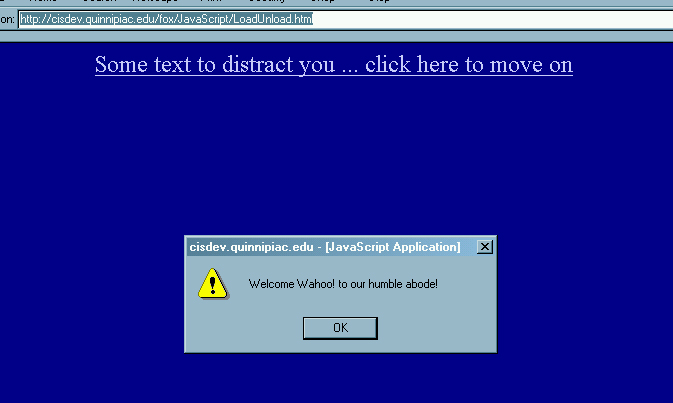
| After clicking on OK you should get the following alert( ). |

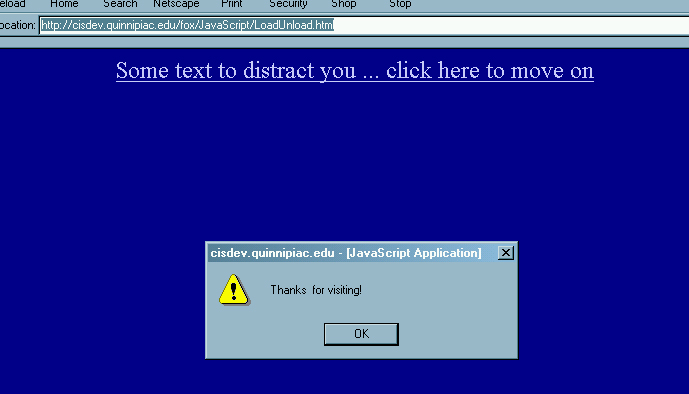
| After getting bored with this particular page and just as you attempt to leave you should get the following alert( ).. |

Firing Some Form Events.
Now we are going to develop some code in a form page that will produce
alert( ) messages when particular events on the form occur. The
events that will cause alert( ) messages to appear are
The following code should be placed in a file called FormEvents.html. The code for the events has been formatted in blue. Notice this code is within the respective tags. |
| <html> <head> <title>Alerts for Some Form Events</title> </head> <body bgcolor="000055" text="cccccc" link="ccccff" vlink="ccccff"> <b><font size="5"> Alerts for Some Form Events</font></b> <p> </p> <form> <p> </p> <div align="center"> <center> <table border="0" cellpadding="4" cellspacing="0" width="600"> <tr> <td align="right"><b><font size="4">Textbox</font></b></td> <td><input type="text" name="txtEvent" size="24" onChange="alert('You have just changed the text box');"></td> </tr> <tr> <td align="right"> </td> <td></td> </tr> <tr> <td align="right"><b><font size="4">Radio Buttons</font></b></td> <td></td> </tr> <tr> <td align="right"><b><font size="4">1</font></b></td> <td><input type="radio" value="One" name="rbEvent" onClick="alert('You have just clicked radio button 1');"></td> </tr> <tr> <td align="right"><b><font size="4">2</font></b></td> <td><input type="radio" value="Two" name="rbEvent" onClick="alert('You have just clicked radio button 2');"></td> </tr> <tr> <td align="right"><b><font size="4">3</font></b></td> <td><input type="radio" value="three" name="rbEvent" onClick="alert('You have just clicked radio button 3');"></td> </tr> <tr> <td align="right"><font size="4"><b> </b></font></td> <td></td> </tr> <tr> <td align="right"><font size="4"><b>Check Boxes</b></font></td> <td></td> </tr> <tr> <td align="right"><font size="4"><b>1</b></font></td> <td><input type="checkbox" name="chkOne" value="ON" onClick="alert('You have just clicked check box 1');"></td> </tr> <tr> <td align="right"><font size="4"><b>2</b></font></td> <td><input type="checkbox" name="chkTwo" value="ON" onClick="alert('You have just clicked check box 2');"></td> </tr> <tr> <td align="right"><font size="4"><b> </b></font></td> <td></td> </tr> <tr> <td align="right"><font size="4"><b>Select/Drop Down</b></font></td> <td><select size="1" name="cboEvent" onChange="alert('You have just changed your selection');"> <option>First Choice</option> <option>Second Choice</option> <option>Third Choice</option> </select></td> </tr> </table> </center> </div> <p> </p> <p> </p> </form> </body> </html> |
| After uploading and accessing the page you should click on different controls and modify inputs. |