
Decisions and Page Redirection
| Decision Clauses.
In just about every programming language you have studied you have used
some sort of If - Then or If
- Then - Else clauses. You have probably also worked
with developing more complicated conditions in the evaluation
phrase. This web page will focus on these issues and then apply
this to redirecting the client based on some of their browser
characteristics.
First, we must develop the syntax of these clauses. First the If clause. Notice the use of { and } to delimit the scope of the clause. |
| if (condition to be evaluated ~
criteria)
{
} |
| The if must be in lowercase. The ~ represents some comparison operator that will cause the entire expression to take on a Boolean value. |
| Operator | Description | Examples |
| < | Less than | 1 < 3 |
| > | Greater than | 3 > 1 |
| == | The same as (equal) | "happy" ==
"happy" 3 == 3 |
| != | Different from (not equal) | "happy" !=
"crabby" 3 != 1 |
| <= | Less than or equal to | 2 <= 3 2 <= 2 |
| >= | Greater than or equal to | 3 >= 1 3 >= 3 |
| Notice that to test for equality you need to use a
double equal sign in an evaluation expression.
Now I want to quickly present the syntax for the If - Else and the If - Else If - Else clauses. Then we will work some examples. The next table contains the syntax for the If - Else clause. Again notice the use of { and }. |
| if (condition to be evaluated ~
criteria)
{
} else {
} |
| Now the syntax for the If - Else If - Else clause. Remember, you can use as many Else If statements as you want. |
| if (condition to be evaluated ~
criteria)
{
} else if (another condition ~ another criteria) {
}
else if (another condition ~ another criteria) {
} else {
} |
| Notice that the final else clause doesn't have any
condition to evaluate. It is the catch all for every other option
that remains.
More Complicated Conditions. It is often important to be able to evaluate more complicated conditions. For example
I can go on and on about these sorts of compound conditions since they are so pervasive. With this in mind, the following table displays the operators for compounding simpler conditions into more complicated ones. |
| Logical Operator | Description |
| && | And - the entire condition is true only if both parts of the condition are true |
| || | Or - the entire condition is true only if either part of the condition is true or both of them are true |
| ! | Not - negates |
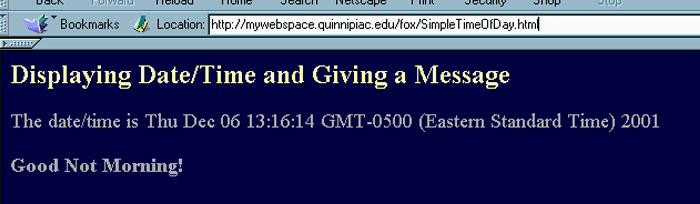
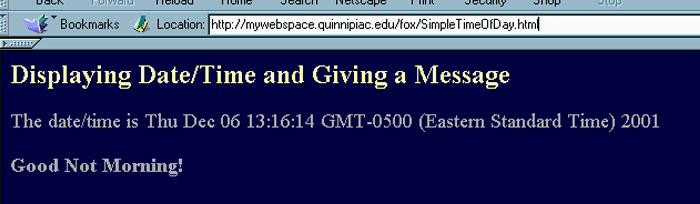
| A Time of Day Example. Now we will use the Date( ) function and some of its methods to evaluate what part of the day it is and then print out an appropriate expression. We will use some code to determine what part of the day it is, morning or not morning and display an appropriate message. Call this file SimpleTimeOfDay.html. |
| <html> <head> <title>Displaying Date/Time and Giving a Message</title> <script language="JavaScript"> var now = new Date(); </script> </head> <body bgcolor = "000044" text = "aaaaaa"> <H2><font color="#ffffaa">Displaying Date/Time and Giving a Message</font></H2> <font size = 4> The date/time is <script language="JavaScript"> window.document.write(now); if ((now.getHours() > 5) && (now.getHours() < 12)) {
}
} |
| The more complicated condition in the If statement
if ((now.getHours() > 5) && (now.getHours() < 12)) requires the hour to be after 5AM and before 12 Noon. Notice that the entire condition needs to be in parentheses. After uploading and executing this code you are likely to see something like the following. |

Browser Dependent Redirection.
Let us assume there are three main types of browsers
We also need to consider that there are some "special" browsers that aren't one of the above. You want to develop a page that will redirect the user based on the type of browser they are using. First we need to develop the pages to which the user should be redirected. These should be uploaded in the following four files. First, InternetExplorerUser.html. |
| <html> <head> <title>You Are Using Internet Explorer</title> </head> <body bgcolor="#ff0000" text="#aaaaaa"> <font size =5>You are using Internet Explorer <P>and your</P> <P>background is Blood Red <BR>for all of the <BR>Companies that Microsoft has </font> <font size = 6 color="#000000"><b>buried!</b></font></P> </body> </html> |
| The second file should be called NetscapeUser.html. |
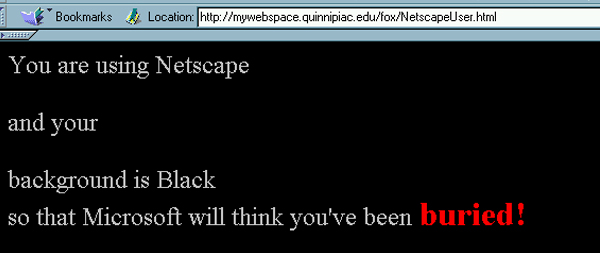
| <html> <head> <title>You Are Using Netscape</title> </head> <body bgcolor="#000000" text="#c0c0c0"> <font size =5>You are using Netscape <P>and your</P> <P>background is Black <BR>so that Microsoft will think you've been </font> <font size = 6 color="#ff0000"><b>buried!</b></font></P> </body> </html> |
| The third file should be called OperaUser.html. |
| <html> <head> <title>You Are Using Opera</title> </head> <body bgcolor="#003000" text="#c0c0c0"> <font size =5>You are using Opera <P>and your</P> <P>background is Green with envy <BR>because you'd rather have been a </font> <font size = 6 color="#a86630"><b>coloratura!</b></font></P> </body> </html> |
| The fourth file should be called OtherUser.html. |
| <html> <head> <title>You Are So Special!</title> </head> <body bgcolor="#000040" text="#c0c0c0"> <font size =5>You are using some unknown browser <P>and your</P> <P>background is blue <BR>because you're so </font> <font size = 6 color="#a86630"><b>special!</b></font></P> <P><font size =5>Dana Carvey is going to dress up as the "Church Lady"</P> <BR>and perform you a lap dance!</font> </body> </html> |
| Now we finally get to the JavaScript code that will sense which browser you are using and route you to the appropriate page. This file should be uploaded and called BrowserRouter.html. |
| <html> <head> <title>Routing the User to a Page Based on Their Browser</title> </head> <body> <script language="JavaScript"> if (navigator.appName == "Microsoft Internet Explorer") {
}
}
}
} |
| This should send you to the appropriate page based on your browser type. Notice the last else clause doesn't have any condition. Here is the result of using a Netscape browser. |

| What's Your Age? Now we will combine a couple features that we've used previously to make use of prompts and generate a display based on the user's inputs. You should call the file WhatsYourAge.html. |
| <html> <head> <title>What's Your Age?</title> </head> <body bgcolor="#003000" text="#c0c0c0"> <script language="JavaScript"> var your_age = prompt("How old are you?","Enter years"); if (your_age < 17) {
}
}
} |