
Validating Credit Card Input
|
Introduction. We have already done some work with validating inputs such as social security numbers and e-mail addresses. Most of this was based on using particular built-in JavaScript string manipulation functions and knowing things about the formats of the desired inputs. Now we want to move onto something that is probably much more sophisticated than you are aware, validating credit card inputs. Based on ANSI X4.13, the LUHN formula (also known as the modulus 10 -- or mod 10 -- algorithm ) is used to generate and/or validate and verify the accuracy of credit-card numbers.
Algorithm for Checking Credit Cards.
To generate the check digit, the LUHN formula is applied to the number. To
validate the credit-card number, the check digit is figured into the formula.
The LUHN formula was created in the late 1960s by a group of mathematicians. Shortly thereafter, credit card companies adopted it.
Because the algorithm is in the public domain, it can be used by anyone. An Example. Now we are going to work an example for what might actually be a credit card number. Consider, 6011-0065-7301-3021
Which should be somewhat reminiscent of a Discover Card number. Let's put this number into a table that enumerates the digits. |
| Place | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| Digit | 6 | 0 | 1 | 1 | 0 | 0 | 6 | 5 | 7 | 3 | 0 | 1 | 3 | 0 | 0 | 1 |
| Doubling | 12 | 2 | 0 | 12 | 14 | 0 | 6 | 0 |
| Single Digit | 3 | 2 | 0 | 3 | 5 | 0 | 6 | 0 |
| Unaffected | 0 | 1 | 0 | 5 | 3 | 1 | 0 | 1 |
| Sum = 30 | 3 | 0 | 2 | 1 | 0 | 0 | 3 | 5 | 5 | 3 | 0 | 1 | 6 | 0 | 0 | 1 |
| So this would be a valid credit card number, which is
not likely to be something that credit card companies would like to have
you be able to generate.
Some More Criteria. There are also some criteria that need to be checked in order to ensure that certain types of cards have certain lengths and prefixes or leading digits. The basic criteria are listed in the following table.
|
| Card Type | Length | Prefixes |
| American Express | 15 | 34, 37 |
| Discover | 16 | 6011 |
| Mastercard | 16 | 51, 52, 53, 54, 55 |
| Visa | 13 or 16 | 4 |
| Some Code.
Yikes! So you think it would be a good assignment to have you
develop the code to validate this? Now we are going to develop a
form so that you can test the validity of credit card numbers.
The code has three major sections
You should copy the following code into a file called IsCreditCard.html. |
| <html> <head> <title>Validating Credit Card Inputs</title> <script Language="JavaScript"> // JavaScript by ADI Associates, Inc. - public domain 1999 // modified by Dale R. "Zy" Fox - spring 2002 // --------------------------------------------------------------------- function CheckCC() { // --------------------------------------------------------------------- // get the inputs from the form // --------------------------------------------------------------------- // obtaining the number CC_Num = window.document.CCInput.txtCCNumber.value; // obtaining the type of Credit Card if (window.document.CCInput.rbCCType[0].checked == true) { var CC_Type = window.document.CCInput.rbCCType[0].value; } if (window.document.CCInput.rbCCType[1].checked == true) { var CC_Type = window.document.CCInput.rbCCType[1].value; } if (window.document.CCInput.rbCCType[2].checked == true) { var CC_Type = window.document.CCInput.rbCCType[2].value; } if (window.document.CCInput.rbCCType[3].checked == true) { var CC_Type = window.document.CCInput.rbCCType[3].value; } // --------------------------------------------------------------------- // CCN_digits stores just the digits from the Credit Card Number // --------------------------------------------------------------------- var CCN_digits = ""; // --------------------------------------------------------------------- // get the digits from the entered Card Number // Note - the isNaN (Not a Number) function is not used // because it is not supported by JavaScript 1.0 // --------------------------------------------------------------------- for (var i = 0; i < CC_Num.length; i++) {
}
else if (CC_Type == "Discover")
else if (CC_Type == "MasterCard")
else if (CC_Type == "Visa")
else
if (!validcard)
}
}
} |
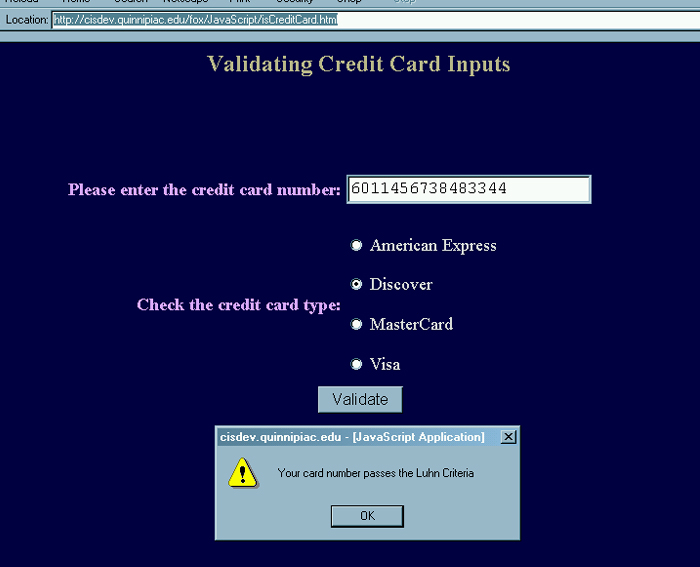
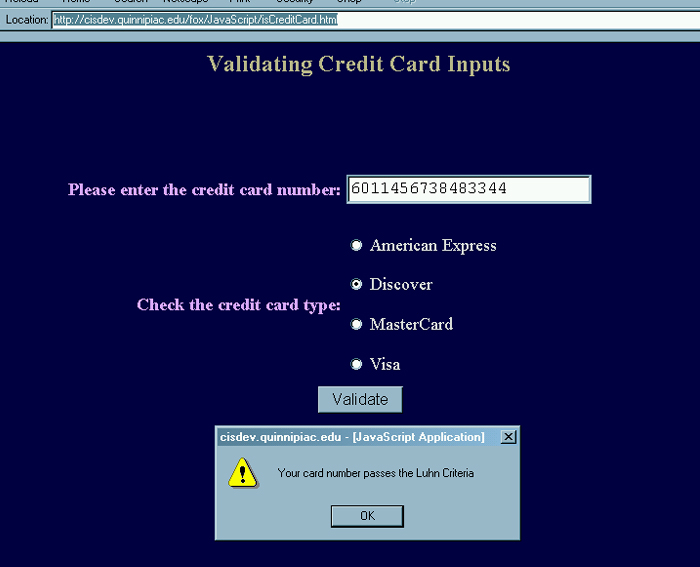
| There are a few alert( ) functions in the code to give
you feedback about what has happened at particular steps. After uploading and accessing this page and entering your name, you should see something like the following at some step in the process. |