
Browser - Navigation Properties and Functions
| Introduction.
Every browser and version of these browsers impacts how the web page
will be implemented. Due to this and other reasons you need to
have the capability to determine what browser the client is using to
access your web. You may need to use this to get different
features to work on different browsers and their versions.
For example, only Microsoft Internet Explorer makes use of DHTML. If you've done a lot of development using DHTML then you need to make sure the people accessing certain aspects of your site are using Internet Explorer. There are a lot of other situations like this. In general, I try to design webs that are robust relative to the browser the client is using. I will tend to take this strategy when developing things for this course. But, there are situations where it is very important to be able determine what browser and version a client is using and make their site experience depend on it. In general, the Navigator class is used to determine information about the client's browser. As is typical in object oriented programming, this class has properties and functions. The following table give the properties and a brief description of each. As is typical in OOP, invoking a property is done with the . operator, navigator.property. |
| Property | Description |
| appCodeName | The code name of the browser |
| appName | The name of the browser |
| appVersion | The version information of the browser |
| language | The default language of the browser. Works in Netscape Navigator 4 only. |
| mimeTypes[ ] | An array of the MimeType objects supported by the browser. This array is always empty in IE. |
| platform | A string that specifies the platform on which the browser is running. |
| plugins[ ] | An array of PlugIn objects installed and available. This array is empty in IE. |
| systemLanguage | The system-level language code. This is available only in IE 4. |
| userAgent | The string passed by the browser as the user agent header in HTTP requests. |
| userLanguage | The language code for the user's language. This is available only in IE 4. |
| The following table displays and describes the functions. They are invoked with the usual OOP syntax of navigator.functionName( ). |
| Property | Description |
| javaEnabled( ) | Whether or not Java is supported and enabled in the current browser. |
| plugins.refresh( ) | Check for newly installed plugins entered in a plugins[ ] array. It can also allow you to reload documents using the new plugins. |
| preference( ) | Query or set user preferences. Works in Netscape Navigator 4 only. |
| savePreferences( ) | Save user preferences. Works in Netscape Navigator 4 only. |
| taintEnabled( ) | Test whether the data-tainting security model is supported and enab;ed in the client's browser. This is deprecated in IE. |
| Now we will develop a web page to display the results of looking at many of these properties and functions in both Netscape and IE. You should call the page NavigatorPropertiesFunctions.html. |
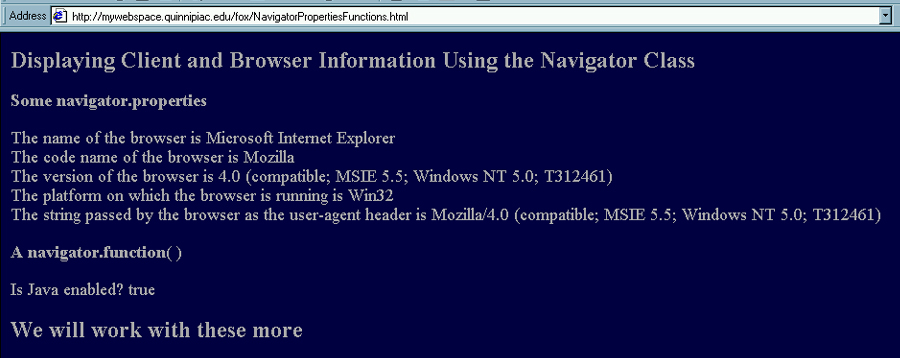
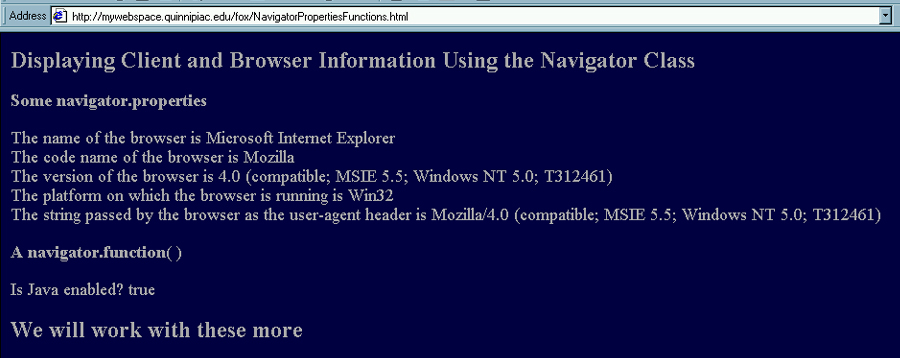
| <html> <head> <title>Displaying Client and Browser Information Using the Navigator Class </title> </head> <body bgcolor = "000044" text = "aaaaaa"> <H2>Displaying Client and Browser Information Using the Navigator Class</H2> <font size = 4> <script language="JavaScript"> window.document.write("<b>Some navigator.properties</b>" ); window.document.write("<P>The name of the browser is " + navigator.appName); window.document.write("<BR>The code name of the browser is " + navigator.appCodeName); window.document.write("<BR>The version of the browser is " + navigator.appVersion); window.document.write("<BR>The platform on which the browser is running is " + navigator.platform); window.document.write("<BR>The string passed by the browser as the user-agent header is " + navigator.userAgent + "<P>"); window.document.write("<b>A navigator.function( )</b>" ); window.document.write("<P>Is Java enabled? " + navigator.javaEnabled( )); </script> </font> <H2>We will work with these more</H2> </body> </html> |
| This code does very little other than display several
navigator properties and a function using the write( ) function.
After uploading this page and going to it on your web with a web browser, you should see something like the following. Notice that I have done a little bit of formatting of the output. This output should differ for each you and also depend on the browser you are using. |