
Modifying Users at the User Registration Website
Introduction.
Now we need to allow users to modify their previously recorded inputs on the web. This
approach makes use of three pages
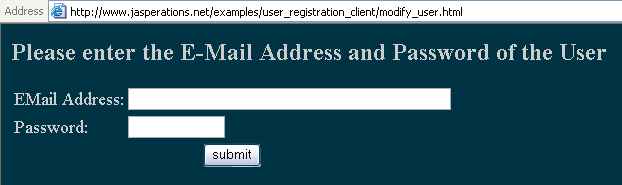
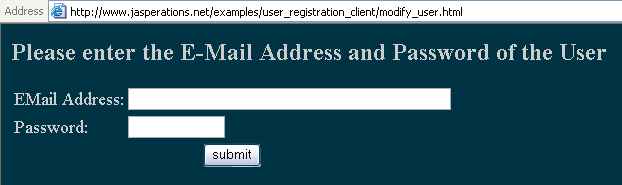
The form page is quite straight forward with only two text fields. This page should be called modify_user.html. |
| <html> <head> <title>Submission of Self Validation for Record Modification</title> </head> <body bgcolor = "003344" text="cccccc" link="00aacc" vlink="007799"> <form action="modify_user.jsp" method=post> <h2>Please enter the E-Mail Address and Password of the User</h2> <table> <tr> <td><font size = 4 color=cccccc>EMail Address:</font> </td> <td><input type=text name="txt_email" size=50> </td> </tr> <tr> <td><font size = 4 color=cccccc>Password:</font> </td> <td><input type=password name="txt_password" size=12> </td> </tr> <tr> <td colspan = 2 align = center><input type = submit name="submit" value="submit"> </td> </tr> </table> </form> </body> </html> |
| The page should look like the following. |

| This page posts to another page. The processing script first tests to see whether the entries are present in the table using an SQL SELECT command. If they are then they are displayed in a form that can be modified. If the inputs aren't present the user is informed of this. You should call the page modify_user.jsp. |
| <html> <head> <title>Submission of Self Validation for Record Modification</title> </head> <%@ page import = "java.sql.*" %> <body bgcolor = "003344" text="cccccc" link="00aacc" vlink="007799"> <% // obtaining and prepping the input data from text boxes String email = request.getParameter("txt_email"); if (email == null) email = ""; String str_password = request.getParameter("txt_password"); if (str_password == null) str_password = ""; // assign the values for database access try {
}
} |
| You are likely to need to get the SQL statement
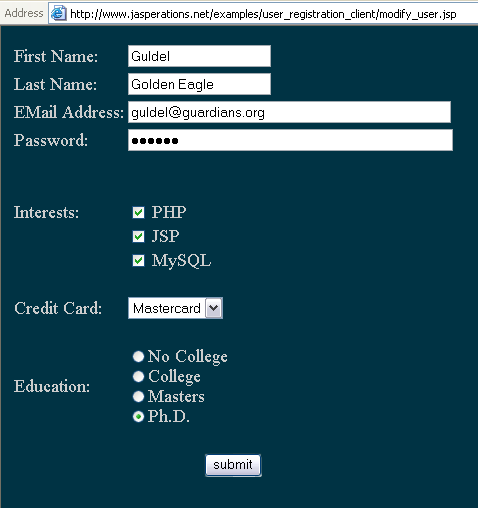
string to be all on one line. Notice the try and catch blocks. These are usually required by the JDBC. Notice how the retrieveSet.next( ) command is used to see if the SELECT query returned any results. The form that gets displayed should look a lot like the following. |

| Now we need to process the inputs gathered from this form in order to update the user's information in the database. This needs to be done in a page called update_user_registration.jsp. |
| <%@ page import = "java.sql.*" %> <% // putting the session variables containing the // original email and password used to locate the record // into local variables to be used in the SQL String original_email = (String) session.getAttribute("original_email"); String original_password = (String) session.getAttribute("original_password"); // obtaining and prepping the input data from the preceding form String first_name = request.getParameter("txt_first_name"); if (first_name == null) first_name = ""; String last_name = request.getParameter("txt_last_name"); if (last_name == null) last_name = ""; String email = request.getParameter("txt_email"); if (email == null) email = ""; String str_password = request.getParameter("txt_password"); if (str_password == null) str_password = ""; // obtaining and prepping the data from check boxes String php_interest = request.getParameter("chk_php"); if (php_interest == null) php_interest = "php_no"; String jsp_interest = request.getParameter("chk_jsp"); if (jsp_interest == null) jsp_interest = "jsp_no"; String mysql_interest = request.getParameter("chk_mysql"); if (mysql_interest == null) mysql_interest = "mysql_no"; // obtaining and prepping the data from the select box String credit_card = request.getParameter("sel_credit_card"); if (credit_card == null) credit_card = ""; // obtaining and prepping the data from the radio buttons String education = request.getParameter("rb_education"); if (education == null) education = ""; // assign the values for database access try {
}
} |
| Again, as usual, the query string is likely to need to be all on one line. I have broken it down across several lines in order to help clarify its contents. |