
Adding Users at the User Registration Website
Introduction.
Now we get into creating the functionalities on the client side.
First we need to be able to have users add themselves. We will do
this using two pages.
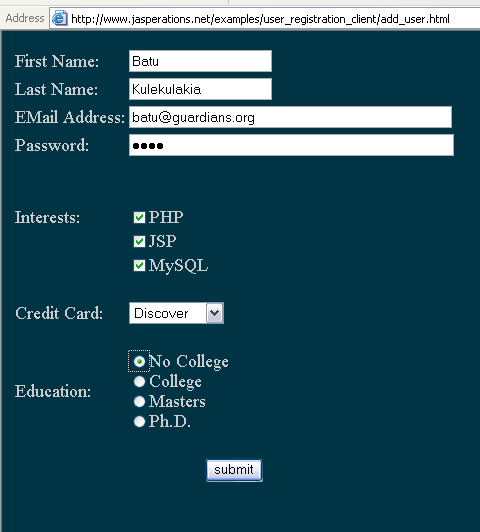
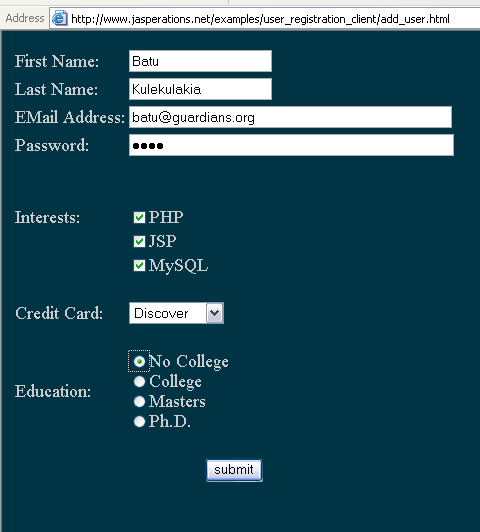
The form page is quite straight forward, though it includes all the HTML input types. This page should be called add_user.html. |
| <html> <head> <title>HTML Form</title> </head> <body bgcolor = "003344" text="cccccc" link="00aacc" vlink="007799"> <form action="write_to_user_registration.jsp" method=post> <table> <tr> <td><font size = 4 color=cccccc>First Name:</font> </td> <td><input type=text name="txt_first_name" size=20> </td> </tr> <tr> <td><font size = 4 color=cccccc>Last Name:</font> </td> <td><input type=text name="txt_last_name" size=20> </td> </tr> <tr> <td><font size = 4 color=cccccc>EMail Address:</font> </td> <td><input type=text name="txt_email" size=50> </td> </tr> <tr> <td><font size = 4 color=cccccc>Password:</font> </td> <td><input type=password name="txt_password" size=50> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td><font size = 4 color=cccccc>Interests:</font> </td> <td><input type=checkbox name="chk_php" value="php_yes"><font size = 4 color=cccccc>PHP</font> </td> </tr> <tr> <td> </td> <td><input type=checkbox name="chk_jsp" value="jsp_yes"><font size = 4 color=cccccc>JSP</font> </td> </tr> <tr> <td> </td> <td><input type=checkbox name="chk_mysql" value="mysql_yes"><font size = 4 color=cccccc>MySQL</font> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td><font size = 4 color=cccccc>Credit Card:</font> </td> <td><select name="sel_credit_card"> <option value="Discover">Discover <option value="MasterCard">Mastercard <option value="Visa">Visa </select> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td><font size = 4 color=cccccc>Education:</font> </td> <td><input type=radio name="rb_education" value="NoCollege"><font size = 4 color=cccccc>No College</font><br> <input type=radio name="rb_education" value="College"><font size = 4 color=cccccc>College</font><br> <input type=radio name="rb_education" value="Masters"><font size = 4 color=cccccc>Masters</font><br> <input type=radio name="rb_education" value="PhD"><font size = 4 color=cccccc>Ph.D.</font> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td colspan = 2 align = center><input type = submit name="submit" value="submit"> </td> </tr> </table> </form> </body> </html> |
| You should make sure to notice the values of each of the HTML input controls. The page should look like the following. |

| This page posts to another page. I have left out
input validation, which would make a good homework problem. We will
discuss the code after you have implemented it. You should call the page write_to_user_registration.jsp. |
| <%@ page import = "java.sql.*" %> <% // obtaining and prepping the input data from text boxes String first_name = request.getParameter("txt_first_name"); if (first_name == null) first_name = ""; String last_name = request.getParameter("txt_last_name"); if (last_name == null) last_name = ""; String email = request.getParameter("txt_email"); if (email == null) email = ""; String str_password = request.getParameter("txt_password"); if (str_password == null) str_password = ""; // obtaining and prepping the data from check boxes String php_interest = request.getParameter("chk_php"); if (php_interest == null) php_interest = "php_no"; String jsp_interest = request.getParameter("chk_jsp"); if (jsp_interest == null) jsp_interest = "jsp_no"; String mysql_interest = request.getParameter("chk_mysql"); if (mysql_interest == null) mysql_interest = "mysql_no"; // obtaining and prepping the data from the select box String credit_card = request.getParameter("sel_credit_card"); if (credit_card == null) credit_card = ""; // obtaining and prepping the data from the radio buttons String education = request.getParameter("rb_education"); if (education == null) education = ""; // assign the values for database access try {
}
} |
| You are likely to need to get the SQL statement
string to be all on one line. Notice the try and catch blocks. These are usually required by the JDBC. The page provides a link back to the User Registration HomePage. |