
Border Layouts
Introduction.
So far, in this course, we have studied FlowLayouts and GridLayouts.
They are probably the two easiest to use. Now we will present a few
other layouts in the next few webpages. But first I want to list a
number of the type of layouts that can be used to arrange components in a
GUI.
We have already worked with flow and grid layouts. We will extend this slightly to learn about border and gridbag layouts. You can also work with different types of panes in the windows.
We have already seen content panes and option panes. We will extend this slightly to present tabbed panes. Closing Windows. Since the first example we will develop involves working with a GUI through an application we need to develop a class to handle the windowClosing event. Also, we will want to make use of this code elsewhere in the course. The following is ExitWindow.java. |
| import java.awt.event.*; public class ExitWindow extends WindowAdapter {
} |
| When this program is compiled in a directory it will
create a class file called ExitWindow.class
that will handle a user clicking on the close button if it is referenced
in the calling program. Remember, the compiler needs a way to find
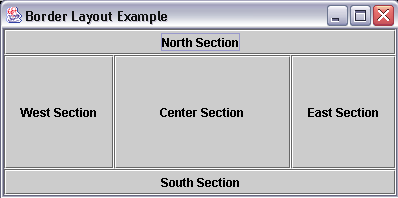
this class when working with it in different directories. Border Layouts. Now we present a very little bit about border layouts. They are developed in a GUI by having a north, south, east and west sector around a central region. The two main methods you need to work with these are given below. First we see the constructor. |
| Constructor | Description |
| BorderLayout( ) | The constructor is used with no arguments |
| Since there are five sectors on the layout you need to be able to add things appropriately, The following is a method used to add components based on a particular layout. |
| Method | Description |
| add(strSectorIdentifier, component ) | This is a typical method to add a component
to the layout. But the first argument takes on one of the following
values depending on where the component should be added.
The quotation marks are used in the code iteself. |
| This program called BorderTest.java will illustrate their basic development. |
| import java.awt.*; import java.awt.event.*; import javax.swing.*; class BorderTest extends JFrame {
} // ends BorderTest class |
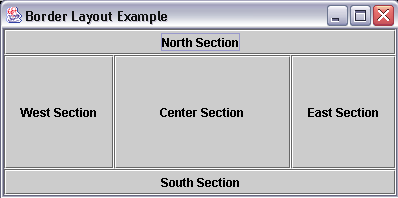
| When it is compiled and executed you should see a GUI like the following on your computer screen. |

| You should see how the center section changes if you
drag and resize the window. There is nothing particularly clever about the code. though you should notice that you don't have to be as careful about the order in which you add the components to the sectors because they are identified by name. |