|
Some Background. The Corporate Presence Wizard has built-in routines to ensure that you get a Table of Contents page in your web. This page is named, toc.htm. Even though this Table of Contents must necessarily be a linear sort of outline, and won't adequately represent the hyperlink navigational of your web, it is important. For example, people are still very used to looking through a table of contents in a book to navigate their way through the book. Many people will still prefer to use such a format for navigation. In FrontPage a web developer is able to insert a Table of Contents object into a web page so that a table of contents will be automatically updated and thus correspond to the current web. This is done based on the navigation diagram. By and large, something lower in the navigational will be indented underneath its parent page. The steps for doing this follow.
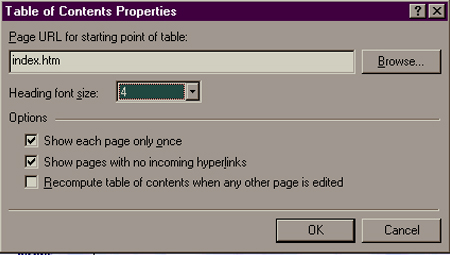
This should cause a dialog form to appear that looks like the following. |

| I have set the Heading font size
to 4 and checked boxes to make sure that each page appears only once and
that pages that don't have incoming hyperlinks are shown.
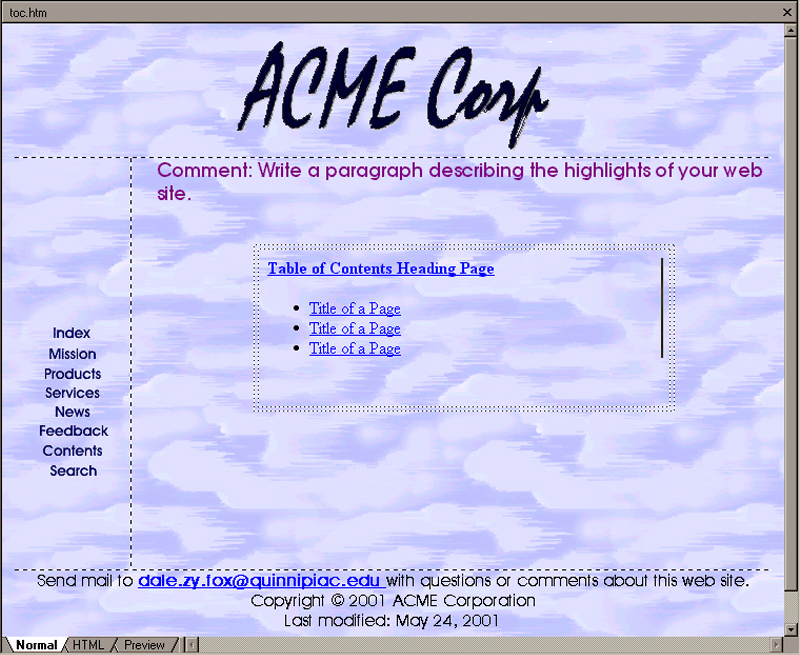
The page in the design view looks like the following. |

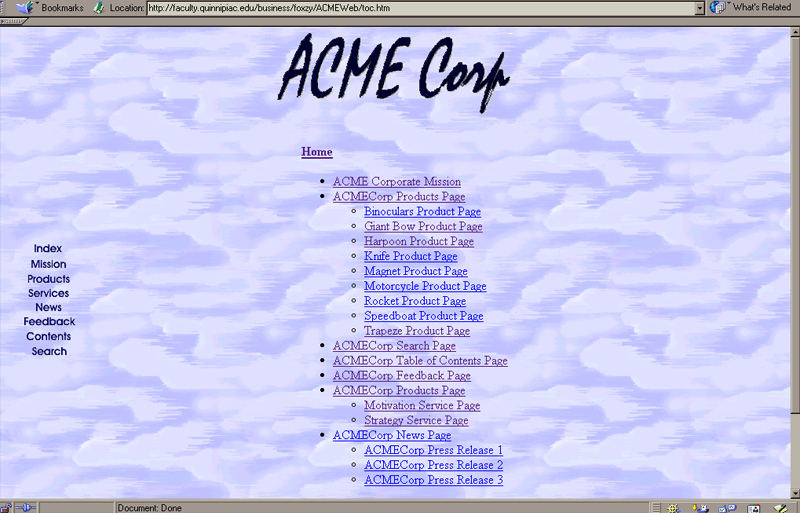
| But since this is a Microsoft Table of Contents object that has been inserted, what this looks like at run-time is entirely different. The next image shows how this page appears at run-time. |

| Unfortunately, I haven't been able to control things like the font and font sizes directly from the object in the WYSIWYG design environment. But I suspect I will figure out a work around in the near future. |