|
Some Background. We've already worked through the developments for the products pages, now we need to get started on the services.. We need to start working on, services.htm. This page coordinates access to all of the services, which while limited are still very important. You are likely to want to keep using the image called SilverBrush.jpg for the services pages just like we did for the products. |

| Since you automatically get the
shared borders, that is the header, footer and left side quick reference
index, you do not need to modify these. But you do need to create
a table with 2 rows and 3 columns
that is about 650 pixels wide. You need to make sure it is in the
main section of the page and not in one of the shared borders.
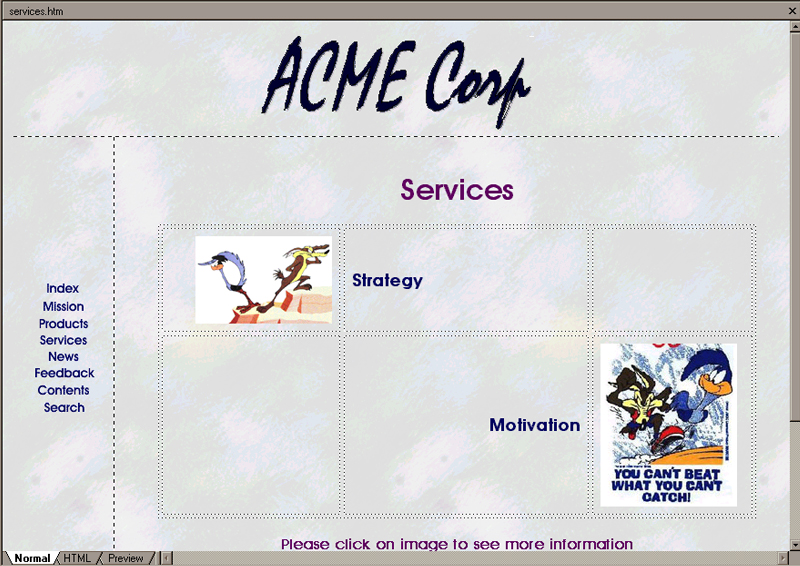
Now you need to copy in the thumbnails so that your table looks like the following. |
 |
Strategy | |
|
Motivation |
 |
| Make sure your thumbnail images
are properly aligned.
Now you need to type in the labels with the appropriate fonts and align them so that they are next to the appropriate images. We will put more detailed information, prices and larger images on each product page. We will also have each of the product pages open up into its own window so that several can be open at once. You also need to put a message at the bottom of the table to tell the user that they should click on the image to see more information and an enlarged image. All in all, your page should have sections that look something like the following image. The bottom part of the page will look like all of the others. |

| Obviously, there are lots of other ways to do this. You just want to make sure that if you do something different you have made intentional and hopefully intelligent choices. |