
Inserting Graphics in Webs
|
Inserting Graphics.. There are several possible sources for the graphics you use in your web. A few of the most likely sources are
At some point in the process of using an image in your web it is likely to be copied into the images subfolder/directory in your web. FrontPage includes a convenient dialogue window for inserting graphics into your web. We will start by inserting something from clip art into this web. Then we will insert an image from another location on the WWW. |
|
Inserting a Clip Art Image. First we will insert an image from Clip Art. The usual steps are
Now you should have a dialogue window that will allow you to search through a collection of Clip Art and select an image if you want. You should also be able to do a minimal amount of editing of the image. |
|
Inserting an Image From the WWW. First we will insert an image from Clip Art. The usual steps are
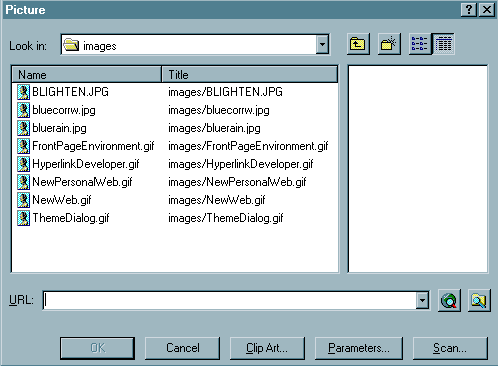
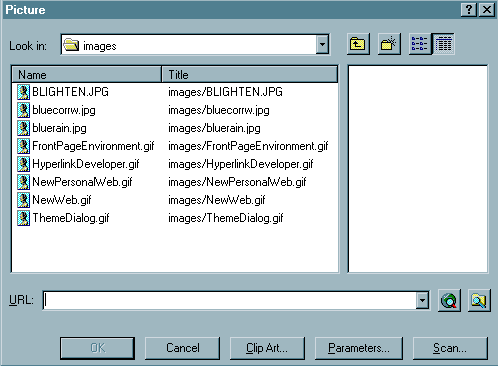
Now you should have a dialogue window like the following. |

|
This dialog window is a lot like the dialog window for creating a hyperlink. Notice that the default directory is the images folder in the current web. Notice also that it gives the list of images currently in this directory. You can click on the Windows Explorer magnifying glass/folder icon to find images elsewhere on your computer. In addition, you can click on the Globe icon next to the URL: textbox to surf the web to find an image. |
|
Modifying Graphics in FrontPage. It is also possible to do a lot of different modifications of your graphics in FrontPage. While there are higher quality products such as the Adobe family of graphic design developers, FrontPage allows you to do several things and they are already included in the package.
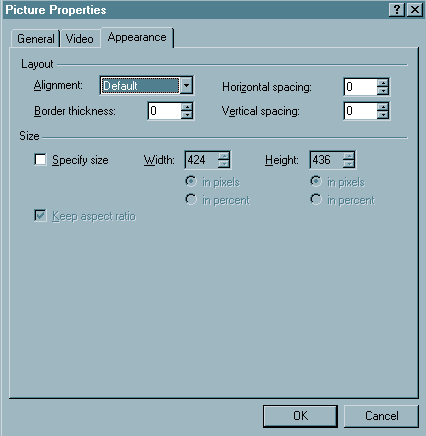
You should see a dialog window/form that looks like the first image in the following table. Notice that the dialogue has three tabs. The first image defaults to having the General tab selected. The second image represents a typical look at the dialog that appears when you click the Appearance tab. |
|
|
 |
| You can change the picture source
and edit the picture in some image editor from the General tab.
You can modify the size, border and alignment from the Appearance tab.
While in general it is better to use a higher quality graphic design development tool, there are still some other things you can do within FrontPage. In order to bring up this rather minimal image editor you need to
Then when you click on the image you want to modify the toolbar will become active. You can hover your mouse pointer over the image to get a quick refernece description, but we will also describe the functions associated with the icons on the toolbar, from left to right on the toolbar, in the following table. |
| Icon/Button | Description |
| This allows you to insert a picture from a file. This icon is active even when you don't have an image selected. | |
| This allows you to add text to an image. | |
| This helps you to develop a thumbnail of an image. Typically, thumbnails are used as a link to a larger representation of the image. | |
| These icons relate to the position of the picture. | |
| These buttons are used to rotate and flip the image. | |
| Grouping of brightness and contrast icons | |
| This will allow you to crop an image | |
| This allows you to transform a color and make it transparent | |
| This will transform a color image into black and white | |
| This will wash out an image | |
| This will put a bevel border around the picture. It is especially nice when using an image on a button. | |
| This resamples | |
| These icons relate to developing hotspots regions of different types in an image in order to use that region as a hyperlink | |
| This restores or undoes an alteration |
| All in all FrontPage provides a
lot of features. Unfortunately my experience is that the quality
of the image modifications are not as good as you might hope. I
have found it very worthwhile to buy some Adobe products and notice some
sizable differences. There are plenty of other companies out there
with graphics development packages. I have not worked with them so
I do not feel qualified to make specific recommendations.
It is also possible to create some simple animations but that is beyond the scope of this general introductory course. |