
Formatting Text
|
Some Background. Even when you create a word processing document you are usually concerned with things such as the type of font, the size, whether characters are bold, italicized and/or underlined. With webs it is also important to consider the colors. As with word processing you need to be concerned about how the text is aligned on the page and margins. You also want to consider the line spacing. While there are many other text characteristics that are important, these are probably the most frequently considered issues. |
|
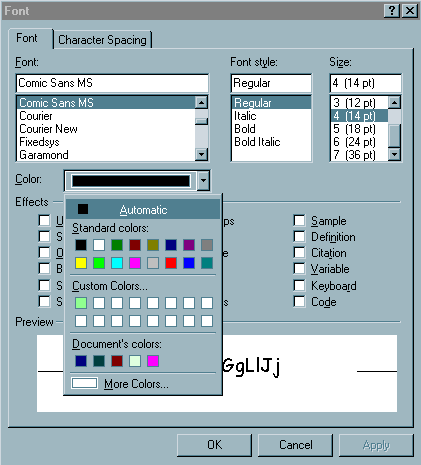
Determining the Font. When creating a web it is usually worthwhile to think about the sort of font you want to use. Sometimes you will vary the font within a web, but you are not likely to want to make the web seem unorganized by sloppy inconsistencies. You determine the font using the same approach you would use in Microsoft Word or most other word processors.
While the text is highlighted it is also possible to change the point size of the font to make it larger or smaller and/or make the text bold, italic or underlined. |
|
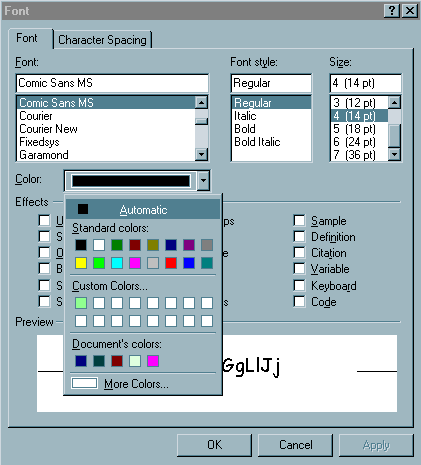
Determining Colors. There are a large variety of situations where it can be important to vary the colors of your text. It can make a web more interesting to look at. It can also help make a page easier to scan to find particular emphasized information. To modify the color of text
|

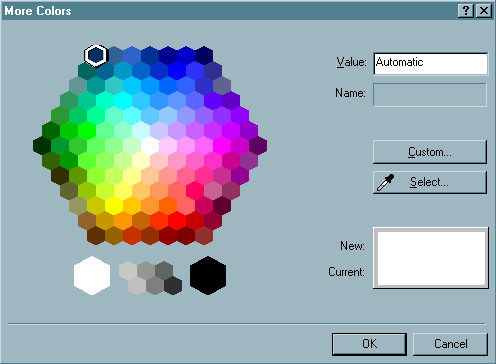
The customization of colors can get quite involved, particularly because of the hexadecimal representation of colors. If you choose More Colors you should get a dialog like the following. |

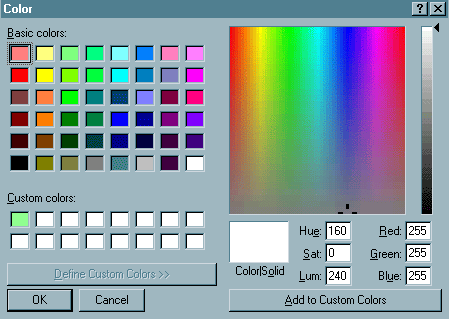
If you are not satisfied with any of
the colors on the More Color Hexagon you can either
|

| The use of this dialog will be presented in class. It is one of those things that is far better to see in action and very difficult to describe in words. |
|
Line Spacing and Justification. Adjusting line spacing and right/left/center justification are done exactly the same as they are done in Microsoft Word. To adjust the line spacing
In order to justify or indent you are going to want to use one or more of the icons in the following tables. |
| Icons |
Description |
| Left justify - move the text to the left | |
| Center justify - center the text | |
| Right justify - move the text to the right |
| Icons |
Description |
|
|
Move the highlighted text to the right one tab |
| Move the highlighted text to the left one tab |
| While this is obviously only a basic introduction, it will definitely move you on your way to developing a large variety of webpages. |