
Cookies
| State and Persistence.
When you traverse the world wide web you do it in a sort of
stateless way. When you request
information from a server through the use of a URL, the default
configuration of a web server is to not maintain information about you.
The HTML, client side scripting code, images and whatevers are downloaded
from the web server to your client which interprets it to give you a web
page. The packets to do this travel from one IP address, designated
by the URL, to your client IP address. The web server doesn't even
naturally maintain information about your IP address (likely hidden behind
a public IP address for a gateway to your private network) unless it is
using something like Webalizer to develop statistics. These are some of the main reasons that other approaches have been developed to maintain more information about clients on the server or maybe even on the client's machine. Three of the main ways to maintain more persistent information about a client are
We are now moving into a part of the course where we will work with these approaches. Our introduction to cookies and session variables will be quite quick, though we will make use of them quite a bit in later developments. Our introduction to databases will be much more involved. Cookies. These are much maligned little critters and to be quite honest, even with as much a I know about them I still don't like there to be much information in them. Usually, cookies are going to be used for the simplest of things such as
There is an upper limit placed on the amount of cookies a site can store on a client's computer of around 4KB of information. Each web browser can remember only around 20 cookies from any one server. Thus this information must be quite limited. It is also the case that the only information that can be maintained in a cookie is information that you give to the server. So, all in all, they are unlikely to be the threat that some imagine. But I do not think you want to be storing remote passwords and usernames in them, which many people have no problem doing! Another thing that ends up being rather humorous is that unless the programmer knows to set the expiration date appropriately, any cookies will automatically expire at the end of a session. The following is the function generally used to set a cookie.
Since expiration and secure are integers they are not placed in quotes. To access a particular cookie you would use the following.
We will now make use of these in a couple examples. First we will modify our sticky registration page to take what was written to the form and set cookies if everything passes our input validation tests. You should call this page register_sticky_cookies.php. |
| <html> <head> <title>A Form Page that Processes Itself</title> </head> <body bgcolor="003044" text="cccccc"> <?php // making sure the form has been submitted if (isset($_REQUEST['cmd_submit'])) {
} |
| While we didn't really need to, we define
some new local variables to hold the form information when setting the
cookies. You should also notice that we left some of the settings at
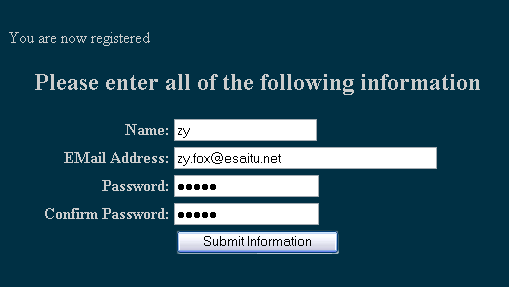
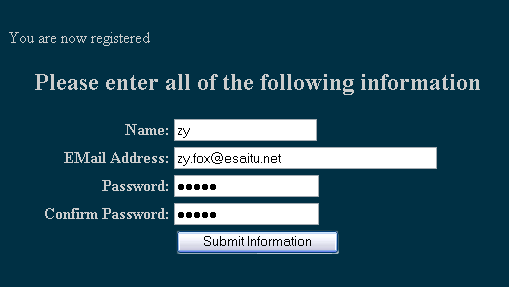
their defaults when setting the cookie. After inputting appropriate values you should see a form like the following. |

| In order to delete a cookie
you only need to set the expiration time for the cookie to something
previous to the present. Now we want to access the cookies and display them. We will do this in a form that lacks a submit button. You should call this file display_cookies.php. |
| <html> <head> <title>A Form Page that Processes Itself</title> </head> <body bgcolor="003044" text="cccccc"> <form> <table width=500> <tr> <td align=right><b><H2>Your Cookies:</H2></b></td> <td></td> </tr> <tr> <td align=right><b>Name: </b></td> <td><input type="text" name="txt_name", size=20, value = "<?php echo $_COOKIE['name']; ?>"></td> </tr> <tr> <td align=right><b>EMail Address: </b></td> <td><input type="text" name="txt_email", size=40 value = "<?php echo $_COOKIE['email']; ?>"></td> </tr> <tr> <td align=right><b>Password: </b></td> <td><input type="password" name="txt_password1", size=20></td> </tr> <tr> <td align=right><b>Confirm Password: </b></td> <td><input type="password" name="txt_password2", size=20></td> </tr> </table> </form> </body> </html> |
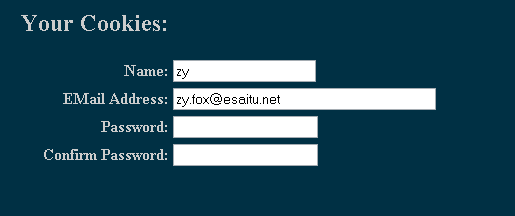
| Notice how we didn't display the passwords, which can't really be done in a password box anyway. But all we did was set the value of our text boxes to echo the retrieved cookies. This will look like the following. |

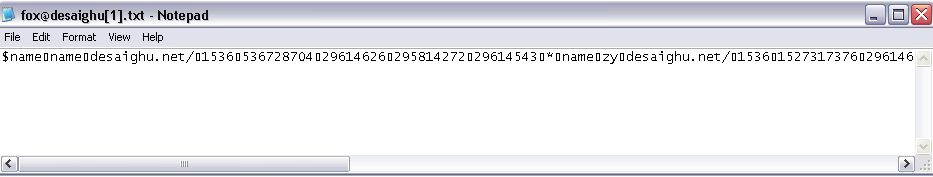
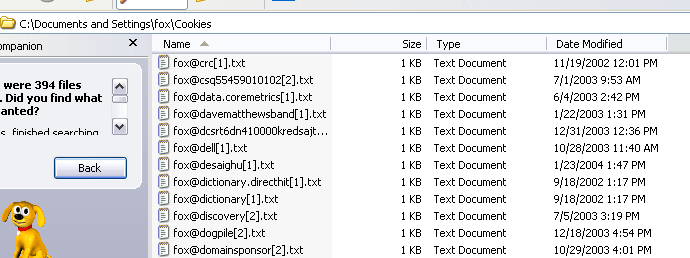
| It can be interesting to go to your cookies on your
machine and try to find the cookies you wrote to see what they look like.
Since mine are on the desaighu.net they are in a file called
desaighu[1].txt since these cookies were written using Internet Explorer. Look at the following list of a portion of my Internet Explorer cookies. |

| Opening this file looks like the following. Notice there is a lot of gobbledy-gook. |