
Some Processing and Database Issues
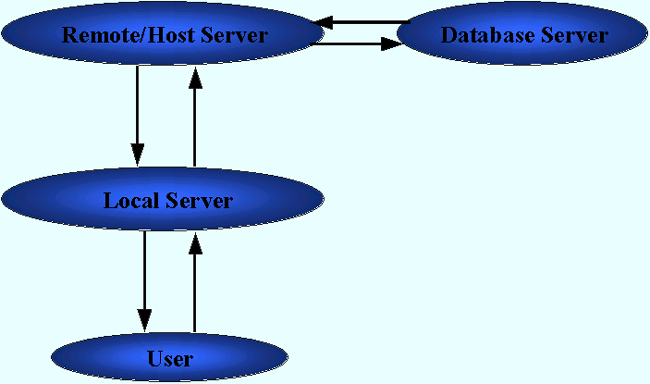
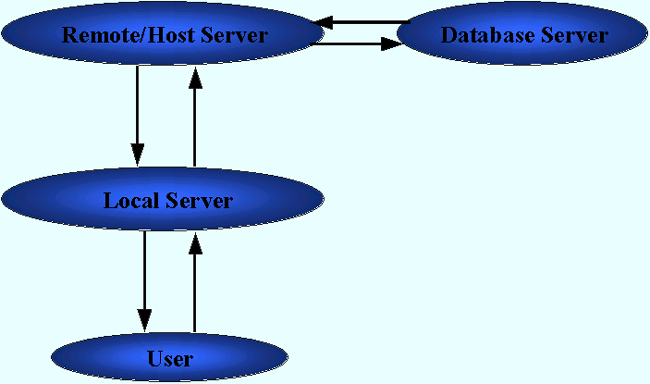
| Introduction. We have several major issues we need to address when developing an on-line store such as we are going to do for this class. All web interactions require a client's computer to have some sort of connection to the WWW in order to access the remote host server. While the following diagram is a gross oversimplification, it should generally represent the basic requirements for a store interaction. |

Notice that the store/remote/host has both a web server
and a database server. This is the most typical configuration.
This provides some obvious advantages such as
While there are many other advantages, hopefully these give you some indication of the value of such a configuration. Now we need to get into some other fundamental issues that I will unfortunately have to treat rather summarily. Who Should Do The Processing? This diagram can be used to help pose some questions such as the following
For an example think about when you visit this course webpage. You send a request to the faculty server through your browser. The faculty server sends HTML to your browser and the browser interprets it to give you the image on your screen. You do not really maintain an active connection with the server. The faculty server doesn't really even identify you or remember you visited, at least I haven't written in any code so that my pages will do this. This is called a stateless interaction. The page is cached on your computer/client, so that if you move away from it and come back in a pretty short amount of time you don't actually send another request to see the page to the server, you look at your cached copy. If I have updated the page in between your visits you would need to reload/refresh the page to get the most recent version from the server. Now, think about when you visit a site like comedycentral.com. You send a request to their server through your browser. The comedycentral server is also likely to send almost purely HTML to your browser and largely forget that you just made the request. You do not really maintain an active connection. They might have some extra code written so that they write something to your cookies for their future reference. Using cookies allows comedycentral to maintain some persistent information about you. They are more likely to write it to your cookies because they don't want to be storing that much information and they definitely don't want to be storing information on their server for all of their hits. They have also written some small animations, maybe packaged as GIF images or Flash, for you to process on your computer. This definitely increases the download duration, though it gives more life to their page. This sort of trade off is important to remember. Now consider the homepage for barnesandnoble.com. It has a bit more opportunity for interaction. There are some simple animations, but nothing too complex. They don't want you to get frustrated downloading their page and go elsewhere. But you will notice that they also have a little textbox and drop down combo box to help you find things like books and DVDs on their site. If you fill in the textbox and submit your request they make use of a database on their server to give you feedback on the products they have that are relevant to your request. This sort of processing is not something that could be done on your computer. By the same token, they are not going to tie up the network, their server and your machine to download their entire database so that you can do the searching on your own machine. You are definitely making use of databases on this site if you do any sort of searching or purchasing. These are some common and realistic examples that will involve client-side and server-side web processing. Some things are more likely to be done by the client, others by the server.
Some Different Views of Client/Server Web Interactions. We could spend a whole semester just talking about these issues! Since this course will focus on developing relatively high volume stores we are going to assume that our database processing will be done with some variant of SQL on a database server. This is a relatively universal assumption, whether you are using SQL Server, MySQL, OracleSQL or some other variant. We will keep to what is called the ANSI standard as much as possible in order to implement SQL that would work in any of these processing environments. Since everyone surfing the web must have some sort of browser, usually some version of Netscape or Internet Explorer, we will assume that much of the web interface will be done in HTML. The HTML itself is stored on the host server, but it is downloaded to the client's browser which does all of this processing. While there is much more that can be said about this, we will focus on using relatively universal standards for HTML to ensure client browser compatibility. Obviously, much more processing can be done on the client using languages such as Java and JavaScript. But, in this class we are going to take a more server side approach to developing an e-commerce store. This strategy is very common and has a lot of advantages. We are going to make use of some sort of middleware. What is meant by middleware? Good question! Most high volume webs are using some sort of "application server" or "middleware engine" as the basis for their interactions between the database system and the client. They also use the middleware to do things like
and a huge number of other possibilities. The following table contains a listing of some of the major application servers. |
| Language | Engine | Platforms |
| ASP - Active Server Pages | asp.dll | IIS - Internet Information Server |
| JSP - Java Server Pages | Tomcat (Jasper) | IIS Apache Solaris |
| PHP | Apache | |
| ColdFusion | ColdFusion Server | IIS Apache |
Each of these has their advantages and disadvantages, but for a quick summary.
Active Server Pages. As we've discussed, web interactions can be brought about by client side scripting or by server side scripting, though often times not both. In this course we are going to focus on server side scripting using ASPs for our middleware. Active Server Pages contain two parts:
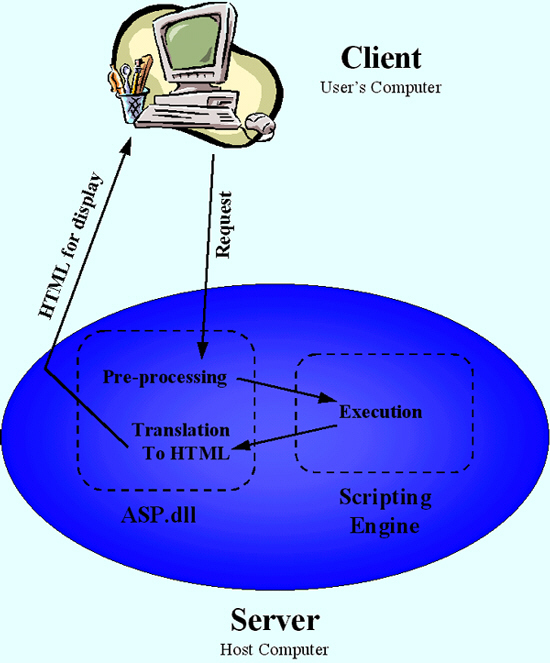
The programmatic code can be written in a number of scripting languages. The most common are VBScript, JavaScript, PerlScript and Python. The names of all of these except Python give away their source language. While I am certain many of you have great interest in mastering the wily ways of the Python, particularly those of the one eyed kind, that's not what we will do in this course. Since this is probably the most universal, we are developing in the Microsoft realm using VBScript as our ASP scripting language. While there are several ways to implement ASPs, we will start with the following. Lines that are included between an <% and a %> are treated as script that should be compiled and executed by the host server. The results of this are then placed into HTML so that user can see or interact with the resulting page. The scripting language that should be used is determined by the very first line in the file. <%@ Language=VBScript %> signals the server to start looking for VBScript source code. The Process for ASP Enactment. The following diagram represents the major steps in enacting and ASP. |

The major steps involved are
It is important to remember that this ASP enactment process is completed when the page is sent back to the user. Other enactments may be requested, but this is the nature of server-side processing. We will now work with some ASPs when doing a survey of some SQL. |